画像をli(リスト)タグで並べたときの余白を消すCSS記述。
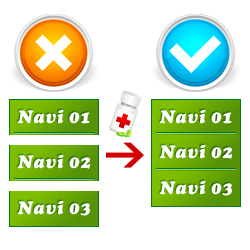
画像同士に隙間が!そんなときの処方箋。
画像を<ul>・<li>タグで並べて、いざブラウザで表示したら、左記のような隙間ができてしまった!
<ul>や<li>にも<img>にも、margin:0;とpadding:0;を効かせているし、念のため、<li>と<img>のheightも同じにしたのに、おかしい。
こんな場合に、CSSに記述すべきプロパティと値は、何なのでしょうか?
プロパティの記述順序:CSSコーディングガイドライン
さあ、今すぐルールを作ろう!
CSSプロパティの記述順序に、厳格なルールはありません。
ですが、ある程度ガイドラインを決めておいた方が、共有やメンテナンスがしやすくなります。
今日は、私が日々のタスクで使用している、ガイドライン(※CSS3は除く)を紹介しますので、ご参考ください。
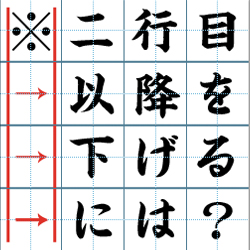
CSSのテキストインデントで2行目以降の行頭を字下げする方法
例えば、
「※注意書きホニャララ・・・」
といった記述に対して、右の画像みたいに2行目以降を自動的に字下げしたいケースってありませんか?
今日は このようなケースを、text-indentプロパティを上手く使って、実現する方法を紹介したいと思います。
セレクタ/プロパティ/疑似クラス/疑似要素 CSSの基本を整理!
サイトやブログの制作に関わる方なら、普段当たりまえのように記述しているCSS(カスケードスタイルシート)。
今さら感もありますが、私自身の復習も兼ね、セレクタ・プロパティ・疑似クラス・疑似要素といった言葉の意味、その役割を整理しましょう。
※このコンテンツは、CSS2の基礎レベルのみで作成しました。CSS3関連には触れていませんのでご了承ください。
【注意】CSSのclassやidを数字始まりや数字のみで命名してしまうと、
CSSを記述しても効かない時、もしかするとclass名やid名に問題があるのかもしれません。
まず、classやidの値はアルファベットで始めなければなりません。
なので、数字から始まる(数字のみで)命名を行うと、そのスタイルは無効になります。
class=”3colmuns”といった値って、うっかり付けてしまうことがありますので ご注意を。
CSS3のbox-shadowで画像がめくれた様な影を!
↑上記↑のような画像がめくれているような影、良く見かけると思います。
さて、今日はこのようなエフェクトを作る、CSS3のbox-shadowプロパティを紹介します。
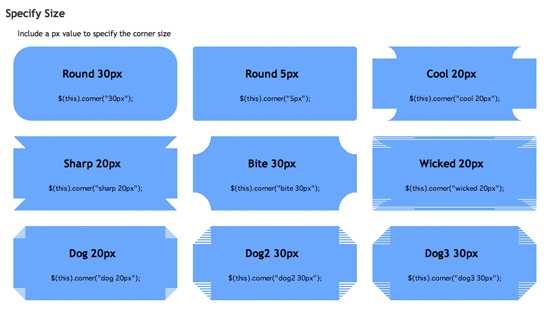
IE6 7 8でCSS3風の角丸を実現するjQuery.corner
角丸を表現するCSS3プロパティのborder-radiusは、ご存知のとおりIE8以下では使用できません。
で、IEにおいて角丸を表現する一般的な方法にPIE.htcファイルの使用があります。
しかし、これが導入しても、なかなか上手く効かない。
(※読み込みパスの指定方法や.htaccessの設定に問題があることが多いのですが・・・)
そんな時におすすめなのが、紹介するjQuery.cornerというプラグインです。
IE・Safariでのレイアウト崩れや表示違い対策 CSSハックのまとめ
※2013年6月9日記事作成。2014年6月3日加筆修正。
サイトの制作や更新を行っていると、どうしてもブラウザ間で表示が異なる事象が出てしまいます。
言わずもがなIEの古いバージョンのレイアウト崩れは多いです。
そしてSafariも、表示フォントが変わってしまったりする場合があります。
で、通常の対策を行っても、ブラウザ間の表示違いを修正できないときに役立つのがCSSハックというテクニックです。
ちなみにCSSハックとは、各ブラウザの実装状況やバグを逆手に取り、ブラウザによって異なる宣言を読み込ませるための記述。
別の言い方をすると「IE6だけに読ませるスタイル」とか「safari2〜3.1のみに読み込ませるスタイル」を指定する記述です。