jQueryの基本文法・構文と入門的サンプルが身に付く3つのブログ
jQueryは、本家Javascriptを短いコード記述できるようにしたライブラリであり、基本文法を理解すれば、CSSのような感覚で記述できるようになります。
今回はjQueryの基本構文および、そのサンプルを無料で身につけるのに、打ってつけのブログを3つ紹介します。
jQueryプラグインの使い方入門 HTMLでのファイル読み込み3ステップ
スライダー・モーダルウィンドウ・アコーディオンなどなど、とっても便利なjQueryプラグイン。
さまざまなサイトでデモや実装方法が紹介されています。
ところでプラグインを使う際には、jQueryファイルを読み込ませておく必要があるのですが、 これについて省略されているサイトが多いため、とまどってしまう方もいるかもしれません。
そこで、jQueryプラグインを使う際に必要なファイルの読み込み方法を、3ステップに分けて解説します。
パソコンで、スマホやガラケーの表示を確認する方法
以前、スマホやタブレットでの表示切り替えプラグイン【WPtap Mobile Director】やガラケー(モバイル)表示プラグイン【Ktai Style】を紹介しました。
今日は、コーディングやカスタマイズの際に、パソコンでスマホ(スマートフォン)やガラケー(モバイル)の表示を確認する方法をまとめたいと思います。
充実したアイコンセットが魅力!無料画像素材サイト ICONS ect.
テンプレートのカスタマイズに欠かせないイメージアイコン。
今日は、ガラス風アイコンやグランジアイコン、マジック手書き風のアイコンなどなど、多くの無料イメージ画像が提供されている海外サイトを紹介します。
こちらのサイトでは特にアイコンセットが充実しており、ソーシャルセット・動物セット・ビジネスセットなどのZIPファイルがダウンロード可能。
有名なアイコンファインダーよりも、充実しているかもしれません。
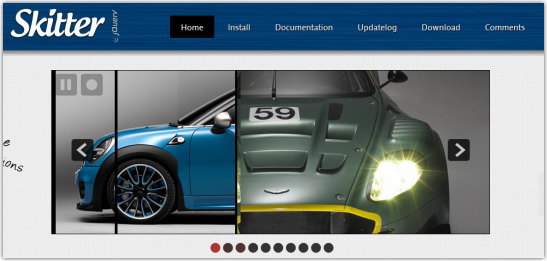
38種類のエフェクト効果のあるスライダー=Skitter実装マニュアル。

jQueryを使ったコンテンツスライダーの話です。
今回は、動きがカッコイイ38種類のエフェクト効果を、簡単に実装できるスライダー【Skitter】の設置方法を紹介しましょう。
※ちなみに、このサイトのヘッダーに設置しているスライダーもSkitterです。
[Icon Finder]世界最大規模数の無料アイコン素材ダウンロードサイト
今日は、私が普段お世話になっている「Icon Finder」というサイトを紹介しましょう。
このサイトには21万種類以上のアイコンが登録されており、無料ダウンロード可能。
(※使用ライセンスについては、アイテムごとに参照が必要です)
PNGファイル・ICOファイル・ICNSファイル・SVGファイルなどが用意されています。
CSS3使用 かっこいいナビゲーションメニュー100事例と作り方。
先日、当サイトのグローバルナビデザインを少し変えてみました。そこでグローバルナビゲーションメニュー関連の情報です。
グローバルナビを作る方法は主に、1.画像をCSSで切り替える。2.jQueryを使う。3.CSS3を使用する。の3つがあります。
今日は上記3つのうち、
主にCSS3で制作された(一部jQueryを併用)グローバルナビゲーション100事例と、その作り方が説明されている
海外サイトを紹介しましょう。
tableレイアウトが崩れた原因は、CSSリセットかもしれない。
最初「どこかの閉じタグでも忘れているのかな?」と思ったのですが、別に記述ミスはありません。また、変なfloatなども かかってはいないようです。
そこで検証した結果、スタイルシートに記述されたCSSリセットの一部に原因がありました。