UIデザインにカラーピッカーを取り入れる。
WordPressのテーマにはデフォルトテーマも含め、管理画面にカラーピッカーウェジットが設置されているものが数多くあります。
この傾向はWordPressに限らず、世のCMS全般に言えることです。
本日は、かっこいいカラーピッカー実装用jQueryプラグインを、5つ紹介したいと思います。
提供が終了している場合がありますのでご了承ください。
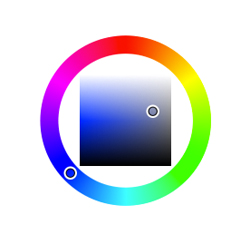
1. Farbtastic Color Picker

2007年に作成された、割と古いプラグイン。
ドーナツ型の色相ピッカー+スクエア型の彩明度ピッカーがカッコイイです。
ライセンスはGPLになります。
ダウンロードおよびDEMOは、下記URLからどうぞ。
![]() http://acko.net/blog/farbtastic-jquery-color-picker-plug-in/
http://acko.net/blog/farbtastic-jquery-color-picker-plug-in/
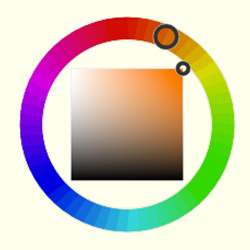
2. Colorwheel

こちらもドーナツ型の色相ピッカー+スクエア型の彩明度ピッカー。
ただ、ドーナツ部分にpng画像を使っていないため、少々パーツの質感が荒いのが気になります。
ライセンス形態はMITです。
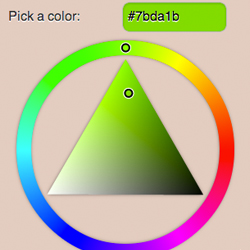
3. Chromoselector – a jQuery Color Picker Plugin

様々なカラーピッカーデザインがセットになっているjQueryプラグインです。
特にドーナツ型の色相ピッカーとグルグル動くデルタ型の彩明度ピッカーが、めちゃくちゃカッコイイ。
ただこちらは、有料になります。
詳細確認は下記URLです。
※提供が終了されました。
4. colpick Color Picker

フォトショップなどのデザインソフトを思わせる様なカラーピッカー。
ホワイト系とダーク系の2種類のデザインから選べます。
こちらは、MITとGPLのデュアルライセンスです。
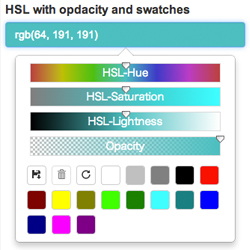
5. Bootstrap Color Picker Sliders

CSSフレームワークBootstrap向けのカラーピッカー。
フォームをクリックすると、ツールチップ上に設置されたスライド式カラーピッカーがふわっと出現します。
ライセンスはApache Licenseとなっております。
ダウンロードおよびDEMOは、下記URLからどうぞ。
![]() http://www.virtuosoft.eu/code/bootstrap-colorpickersliders/
http://www.virtuosoft.eu/code/bootstrap-colorpickersliders/
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR

