ご紹介!レスポンシブ対応のカルーセル。
最近、レスポンシブデザインのサイトに様々なjQueryプラグインを設置する案件が増えています。
そんなタスクの中で使った、あるいは見てきたもののうち、今日はカルーセルパネルのオススメ5選を紹介します。
※以下のサイトでは、予告なく提供が終了している場合があります。ご了承ください。
1. FlexSlider2

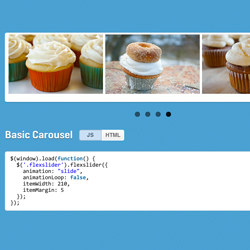
オーソドックスなスライダー、サムネイルタイプのスライダー、そしてカルーセルパネルがセットになったjQueryプラグイン。
以前、仕事でも使いました。
【DEMO&Download】
http://flexslider.woothemes.com/basic-carousel.html »
2. slick

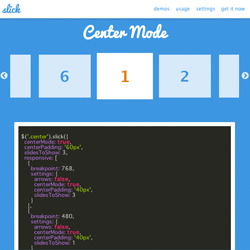
色々なオプションが付いている軽量タイプのカルーセルパネル用jQueryプラグイン。
オプションCenterModeあたりが、ナカナカ面白いと思います。
こちらも、仕事で使用しました。
【DEMO&Download】
http://kenwheeler.github.io/slick/ »
3. OWL Carousel

軽量なカルーセルパネル用jQueryプラグイン。
スマホ/タブレット/PCでのアイテム表示数の設定がしやすいのが特徴です。
【DEMO&Download】
http://owlgraphic.com/owlcarousel/#demo »
4. Amazing Carousel

様々なデザインが揃っているカルーセルパネル用jQueryプラグイン。
サイドバーにピッタリなverticalタイプもあります。
【DEMO&Download】
http://amazingcarousel.com/examples/jquery-carousel-with-images-and-youtube-videos-id2/ »
5. All in one jQuery Banner

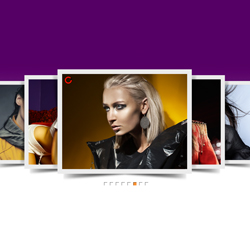
立体的に配置した画像をスライドさせるカルーセルパネル用jQueryプラグイン。
立体配置のカルーセルで、レスポンシブ対応のものは珍しいかと思います。
リサイズ時の動きがかっこいいですが、有料のプラグインです。
こちらも、仕事で使用しました。
【DEMO】
http://www.responsivejqueryslider.com/charmingResponsive.html »
【BUY】
http://codecanyon.net/item/jquery-banner-rotator-content-slider-carousel/1534434 »
まとめ
設置やカスタマイズのしやすでいうと、FlexSlider2やslickあたりがオススメですし、日本のサイトにも情報が沢山あります。
一方、All in one jQuery Bannerはさすが有料だけあって、かっこいいし様々な設定が可能です。
しかし、日本語での情報が少ないこともあり、どちらかというと中級者〜向けのプラグインになります。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR