例えば、
「※注意書きホニャララ・・・」
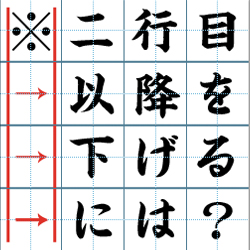
といった記述に対して、右の画像みたいに2行目以降を自動的に字下げしたいケースってありませんか?
今日は このようなケースを、text-indentプロパティを上手く使って、実現する方法を紹介したいと思います。
行頭を字下げするtext-indentプロパティ
text-indentは、段落1行目の行頭を字下げするプロパティ。
HTML・CSSの記述や実際の表示の例は、以下のとおりです。
◆HTML
<p class=”jisage”>
※注意文とかで2行目を字下げしたい時は、スタイルカスケードシートのテキストインデントプロパティを上手く使いましょう。注意文とかで2行目を字下げしたい時は、スタイルカスケードシートのテキストインデントプロパティを上手く使いましょう。
</p>
◆CSS
.jisage{
text-indent:1em;
}
◆実際の表示
※注意文とかで2行目を字下げしたい時は、スタイルカスケードシートのテキストインデントプロパティを上手く使いましょう。注意文とかで2行目を字下げしたい時は、スタイルカスケードシートのテキストインデントプロパティを上手く使いましょう。
全体を1文字分下げたうえで、1行目の行頭をマイナスに字下げする!
スポンサードリンク
で、本題の2行目以降の行頭を自動で字下げしたいときですが、これは全体を1文字分下げて(右に寄せて)おいて、1行目のみをマイナスに字下げすると考えると良いのです。
以下に、実際の記述例を紹介します。
◆HTML
<p class=”jisage”>
※注意文とかで2行目を字下げしたい時は、スタイルカスケードシートのテキストインデントプロパティを上手く使いましょう。注意文とかで2行目を字下げしたい時は、スタイルカスケードシートのテキストインデントプロパティを上手く使いましょう。
</p>
◆CSS
.jisage{
padding-left:1em;
text-indent:-1em;
}
◆実際の表示
※注意文とかで2行目を字下げしたい時は、スタイルカスケードシートのテキストインデントプロパティを上手く使いましょう。注意文とかで2行目を字下げしたい時は、スタイルカスケードシートのテキストインデントプロパティを上手く使いましょう。
ちょっと特殊なケースかもですが、たまに実務で使うこともありますので。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR