配色、苦手じゃありませんか?
webの配色設計(カラースキーム)は、苦手な方にとってはけっこう難しいもの。
でも、デザインにおける色の効果って計り知れません。
今日は、配色の手助けをしてくれる、無料オンラインツールを5つ厳選して紹介します。
※情報は2013年12月現在のものですので、サイトによっては予告無くサービスを終了しているケースがございます。
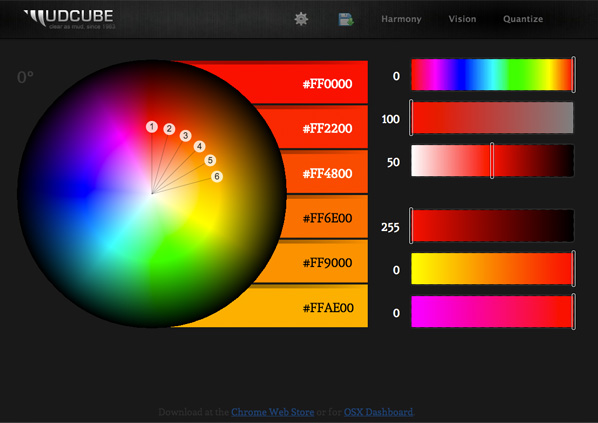
Sphere
http://mudcu.be/sphere/

調和のとれた配色の組み合わせを6つの異なるパターンとコードとして提示してくれる無料オンラインツール。
作成したカラーを、IllustratorやPhotoshop形式でファイル出力することもできます。
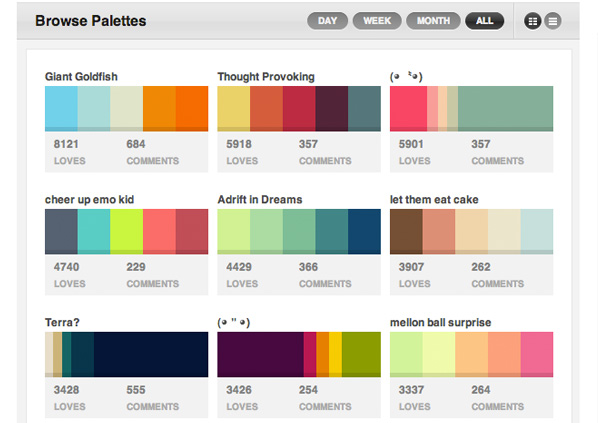
Browse Palettes
https://www.colourlovers.com/palettes

世界中の人が制作したカラーパレットを参照できる有名サイト。
16進法やRGBが確認でき、またカラーのみでなくユーザーが作成したパターンも参照可能。
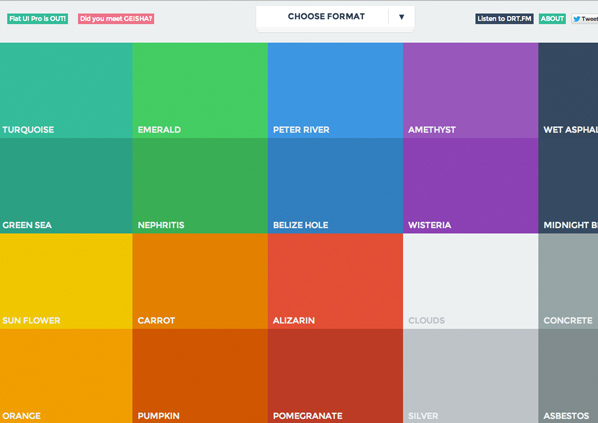
Flat UI
フラットデザインに合う色を、カラー名とともにまとめているサイト。
16進法などのコードを、ワンクリックでコピーすることができます。
ウェブ配色ツール Ver2.0
https://www.color-fortuna.com/color_scheme_genelator2/

カラーピッカーを使って任意の1色を指定することで、それに合わせた配色を作成できるオンラインツール。
Webサイトのプレビューを見ながら配色調整が可能。
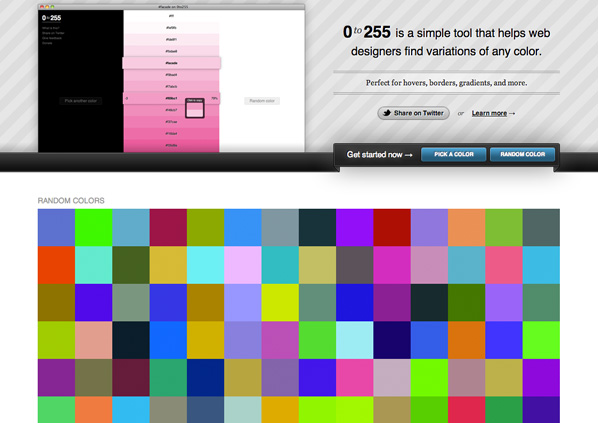
0 to 255
http://www.0to255.com/

選択した色を基準に、少しずつ明度をずらしたコントラストを作成するオンラインツール。
地味に役立ちます。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR



[…] http://worpre-lab.com/design/color_tools/ […]