三月の話題20個をチェック!
![]() @shiokawa_t でつぶやいたり、管理人がチェックしたWebデザインやディベロップメントに関するトレンド。
@shiokawa_t でつぶやいたり、管理人がチェックしたWebデザインやディベロップメントに関するトレンド。
こちらのまとめ記事を、月1回紹介しています。
2015年3月は、最近のUIデザインで注目されているカラーや、CSSアニメーション、モバイルフレンドリーについてなどです。
Webデザイナーはチェックしておきたい、最近のまとめ

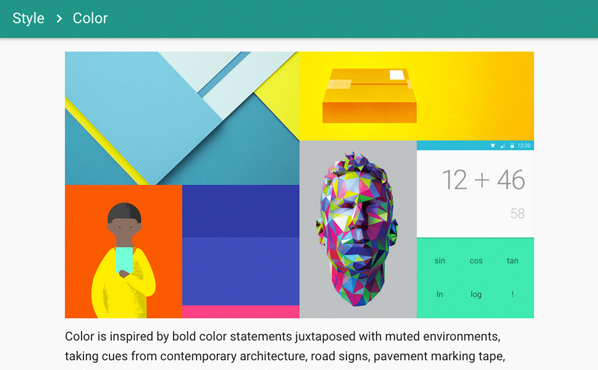
コリスさんによる、最近注目されているカラーのフォトショやイラレ用スウォッチまとめ記事です。
by: coliss
Google、Android 4.0向けChromeブラウザのアップデートを終了

本格的に5.0 Lollipopの時代に入っていくわけですね。
http://jp.techcrunch.com/2015/03/04/20150303google-stops-updating-chrome-for-android-4-0ky8k6vhyfg/
by: TechCrunch
アップルSpring Forwardイベント速報:12インチMacBook、Apple Watch正式発表

新MacBookは、フルモデルチェンジといえる気合いの入り方。一方のApple Watch、最高価格はなんと218万円(税別)です。
http://japanese.engadget.com/2015/03/09/apple-spring-forward-live-blog/
by: Engadget Japanese
ブランド力を生み出す「ブランディング」とはどういうものなのか?

ブランディングコンサルタント:デビッド・バリアー氏のブランディング論ムービー(What is branding? – YouTube)を日本語解説した記事。
https://gigazine.net/news/20150309-what-is-branding/
by: GIGAZINE
200万DL突破の「Couples」 UIを変えた3つの軸

イベント「design jam vol.1」で語られた、人気のカップル専用アプリ「Couples」のヒットを支えたUIデザインの秘訣を紹介した記事。
http://ascii.jp/elem/000/000/988/988006/
by: ASCII.jp × WebProfessional
【翻訳】マネージャのためのAngularJSの概要 PART 1

JavaScriptフレームワークAngularJSの、歴史や概要をつかみたい方向け。
https://postd.cc/an-overview-of-angularjs-for-managers-1/
by: POSTD
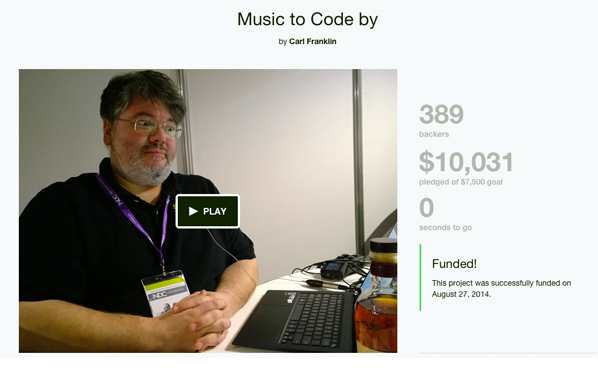
効果のほどは? コードを書くのに最適なBGMを収めたアルバムがリリース

「コードを書くのに最適なBGMアルバム」なんてものがあるらしい・・・。
http://internet.watch.impress.co.jp/docs/yajiuma/20150313_692570.html
by: INTERNET Watch
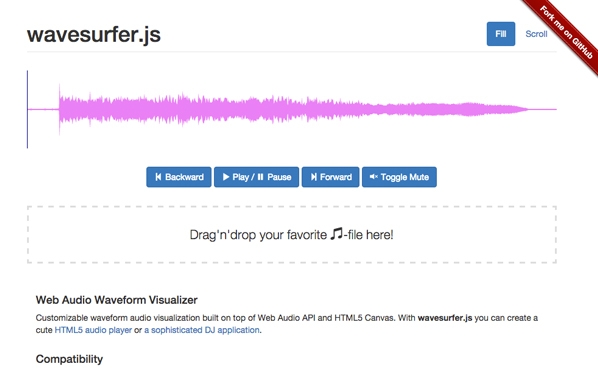
wavesurfer.js – HTML5で音楽の波形を表示

音楽ファイルを読み込み、波形を表示してくれるJavaScriptライブラリの紹介。
http://www.moongift.jp/2015/03/wavesurfer-js-html5で音楽の波形を表示/
by: MOONGIFT
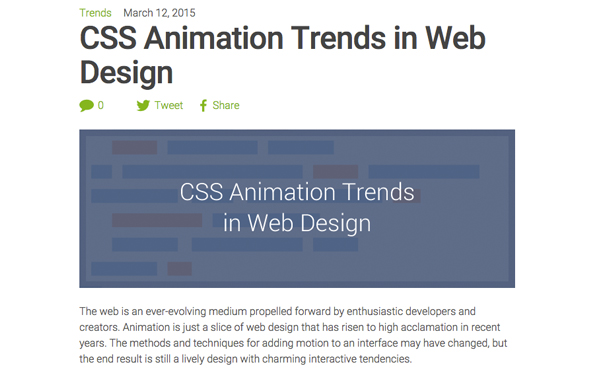
ここまで動かせる!楽しいcssアニメーションのサンプル集

CSSアニメーションを使って、面白い動きができるコードのチップス。
by: commte
【フロントエンド】新規 Web アプリケーション開発案件をふりかえってみた

このような現場の体験談は、とても参考になります。
http://tech.recruit-mp.co.jp/front-end/web-frontend-dev-lookback/?utm_content=buffer80e2e
by: NET BIZ DIV. TECH BLOG
かつてはJavaScriptを利用していたものの、今ではCSSのみで実装できる10の小技
WebクリエイターボックスさんによるCSSの小技集。CodePenの埋め込みによって、コードと結果を表示してくれているのがありがたい!
http://www.webcreatorbox.com/tech/js-to-css/
by: Webクリエイターボックス
W3C、マウス、タッチ、ペン入力などを同一コードで統合的に扱える「Pointer Event」を勧告に。しかしChromeは実装しない方針

もう、統一してください!
http://www.publickey1.jp/blog/15/w3cpointer_event.html
by: Publickey
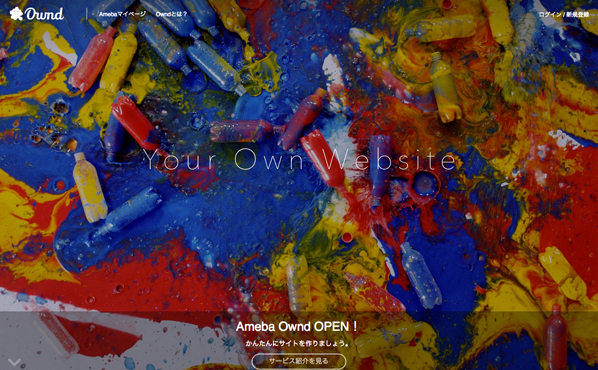
アメブロの再発明ではない—サイバーの新サービス「Ameba Ownd」はお手軽なサイト作成サービス

和製ウェブビルダーサービス競争激化の予感。。。
http://jp.techcrunch.com/2015/03/18/jp20150318ameba-ownd/
by: TechCrunch Japan
【新人向け】簡単にできた!Webサイトでよくみる技術のまとめ

メジャーなjQueryプラグインと、CSSの初歩的な小技が分かりやすくまとめられています。
http://blog.idea-clippin.com/?p=1669
by: FEVDES BLOG
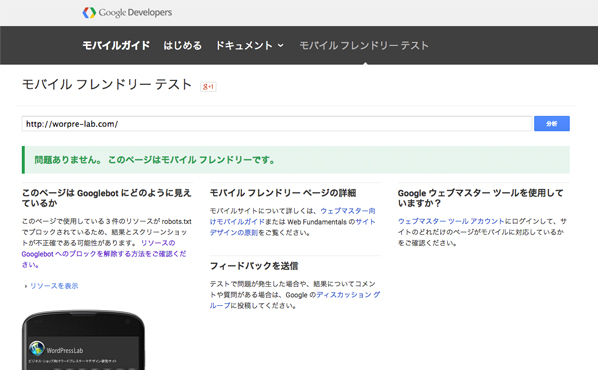
モバイルフレンドリーについての疑問にGoogleが直接答えてくれた! ~The 13th In-house SEO Meetupレポート

CSSとJSをクローラーからブロックしている方、要注意!
http://tspr.jp/columns/679
by: Tokyo Search Professionals
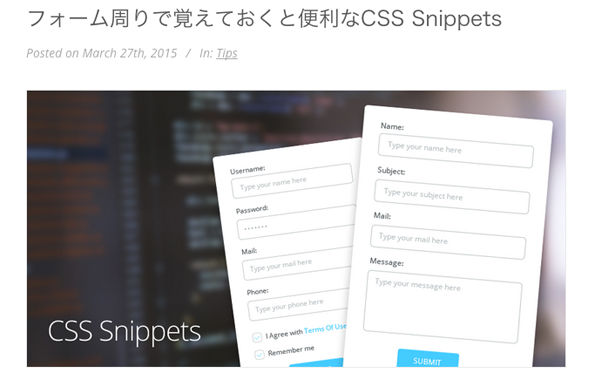
フォーム周りで覚えておくと便利なCSS Snippets

記事の最後で紹介されている、demo達がGood!です。
http://www.nxworld.net/tips/15-useful-css-snippets-in-form-style.html
by: NxWorld
CSSアニメーションを効果的に活用する、最新デザイントレンド6個まとめ
フォトショップVIPさんによる、海外デザインブログ日本語抄訳の記事。ペライチページ用アニメーションの参考になりそう。
http://photoshopvip.net/archives/74760
by: Photoshop VIP
ランサーズ、4月から海外展開を本格化–「designclue」を買収へ

ランサーズが、海外にも打って出るらしいです。
http://japan.cnet.com/news/service/35062338/
by: CNET Japan
モバイルの未来はアプリベースではなくなる?

プル型とプッシュ型、将来のWebの主要な機能に関するお話しです。
http://readwrite.jp/archives/21714
by: readwrite.jp
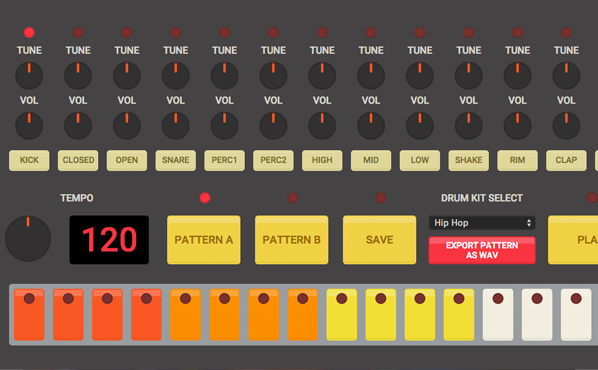
ブラウザで動作する無料の HTML5 ドラムマシン公開。作ったパターンは WAV 形式でダウンロード可能

ソフトウェアデベロッパーのJamie Thomsonが、ブラウザー上で動作するHTML5ベースのドラムマシンエミュレーターを、無料公開したようですね。
http://japanese.engadget.com/2015/03/23/html5-wav/
by: engadget 日本版
Twitterでも、つぶやき中!
上記のようなトピックスを、![]() @shiokawa_t で、つぶやいてます。
@shiokawa_t で、つぶやいてます。
ぜひ、フォローしてみて下さい。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR