角丸を表現するCSS3プロパティのborder-radiusは、ご存知のとおりIE8以下では使用できません。
で、IEにおいて角丸を表現する一般的な方法にPIE.htcファイルの使用があります。
しかし、これが導入しても、なかなか上手く効かない。
(※読み込みパスの指定方法や.htaccessの設定に問題があることが多いのですが・・・)
そんな時におすすめなのが、紹介するjQuery.cornerというプラグインです。
(※もしjQueryファイルの読み込みがまだの場合は、こちらの「jQueryプラグインの使い方入門 HTMLでのファイル読み込み3ステップ」の記事を参照ください。
jQuery.cornerの使い方3ステップ
実装は簡単、以下の3ステップを行うだけです。1.jQueryCornerの公式サイトからプラグインをダウンロード
以下のサイトからプラグインをダウンロード(サイト左上のリンク[jquery.corner.js]からコードを表示の上、名前を付けて保存)します。
http://malsup.com/jquery/corner/
jquery.corner.jsファイルを読み込ませる
ダウンロードしたjquery.corner.jsファイルを任意のディレクトリにアップロードして、下記のコードを
タグ内に記述し読み込ませて下さい。<script type=”text/javascript” src=”http://アップロード先のパス/jquery.corner.js”></script>
実行用のスクリプトを記述
以下の実行用コードのうち、.cssclassは角丸にしたい要素に変更して記述します。
また、5pxの数値を上げると丸みが大きくなります。
<script type="text/javascript">
$(document).ready(function(){
$(".cssclass").corner("5px");
});
</script>
四つ角に変な色がbackgroundでついた時の対処法
jquery.corner.jsを使用して角丸を表現すると、まれに四つ角に変な色がついてしまう事があります。
これは、このプラグインの自動でbodyなどのbackground-colorを取り込む仕組みが原因です。
上記の現象が起こった際には、実行スクリプトを以下のように書き換えて、四つ角の色を指定して下さい。<script type=”text/javascript”> $(document).ready(function(){ $(".cssclass").corner("5px cc:#fff "); }); </script>
上記は、丸み5px・四つ角の色:白に指定した場合ですので、あなたのサイトに合うソースに書き換えましょう。
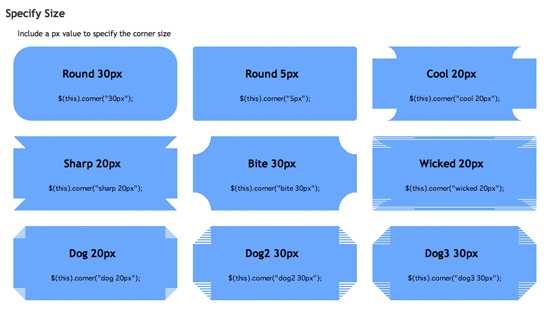
また、このプラグインは実行スクリプトの書き方によって、角丸以外にも色々なシェイプを実現出来ます。
シェイプの種類とコードは、公式サイトを参考にしていただければと思います。
http://malsup.com/jquery/corner/
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR