以前、スマホやタブレットでの表示切り替えプラグイン【WPtap Mobile Director】やガラケー(モバイル)表示プラグイン【Ktai Style】を紹介しました。
今日は、コーディングやカスタマイズの際に、パソコンでスマホ(スマートフォン)やガラケー(モバイル)の表示を確認する方法をまとめたいと思います。
スマホの表示はGoogle Chromeのディベロッパーツールで。
WEB制作の様々な場面で威力を発揮するChromeのディベロッパーツール。
このツールには、スマホの表示シミュレーターがデフォルトで備わっており、使用方法は下記のとおりです。
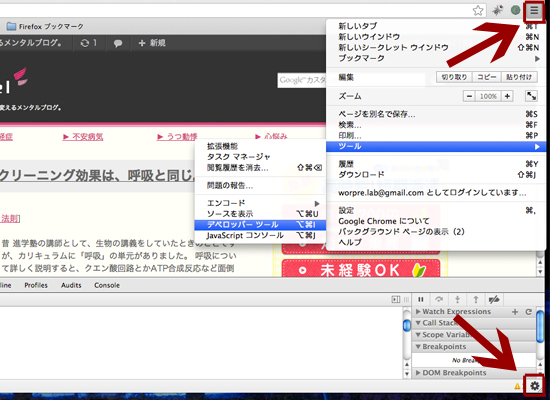
1.右上のコマンドでツールを開き、右下の歯車アイコンを押す。
下の画像のように、右上のコマンドから→「ツール」→「ディベロッパーツール」を選択して開き、開発ツール画面の右下の「歯車アイコン」を押します。

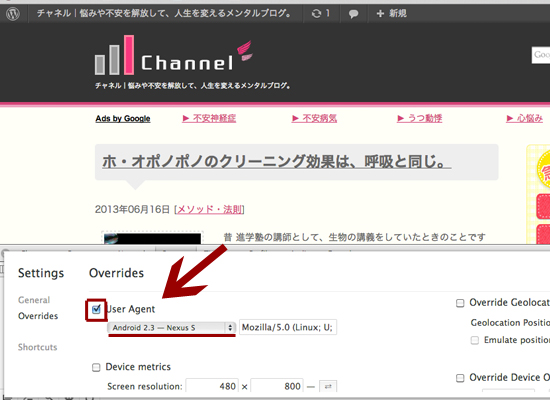
2.Setting画面で、User Agentを選択する。
以下のような、Setting画面が開きますので、User Agentにチェックを入れた上で、iphoneやAndroidなどの中から表示させたいものを選びます。

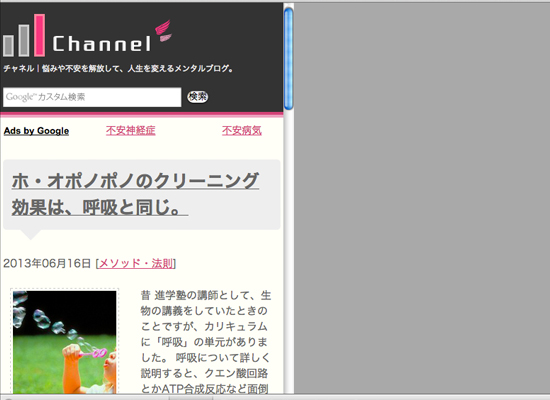
下の画像は、Android2.3での表示シミュレートです。

ガラケーの表示はFireMobileSimulatorで。
ガラケー(モバイル)の表示シミュレートは、chromeの拡張機能であるFireMobileSimulator for Google Chrome™が便利。
以下からダウンロードできます。
【提供終了】Chromeウェブストア:FireMobileSimulator for Google Chrome™

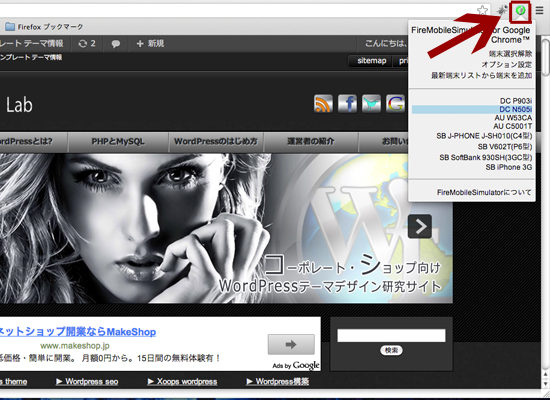
FireMobileSimulatorを実装すると、画像のように画面右上(ディベロッパーツールを開いたコマンドの隣)に、丸いアイコンが表示されます。

それをクリックするとモバイルの型番がでてきますので、表示シミュレートしたいものを選んだ上で、画面を更新します。
シミュレートツールはコーディングの際とても役に立ちますが、最終的には実機で表示確認をするようにして下さい。
けっこう、シミュレーターと実機で表示が違うこともあるからです。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR