
jQueryを使ったコンテンツスライダーの話です。
今回は、動きがカッコイイ38種類のエフェクト効果を、簡単に実装できるスライダー【Skitter】の設置方法を紹介しましょう。
※ちなみに、このサイトのヘッダーに設置しているスライダーもSkitterです。
※jQueryファイルをご自身のサイトに実装された事が無い方は、こちらの記事「jQueryプラグインの使い方入門 HTMLでのファイル読み込み3ステップ」を参照下さい。
実装に必要なファイルを入手し、アップロードする。
まずは、Skitter公式サイトから必要なZIPファイルを入手しましょう。
Skitter公式サイト→https://www.skitter-slider.net
サイトの右上にある【Download】からダウンロードできます。
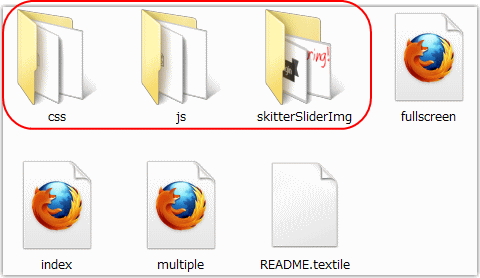
入手したZIPファイルには、HTMLファイル・CSSフォルダ・jsフォルダがありますが、HTMLは使いません。
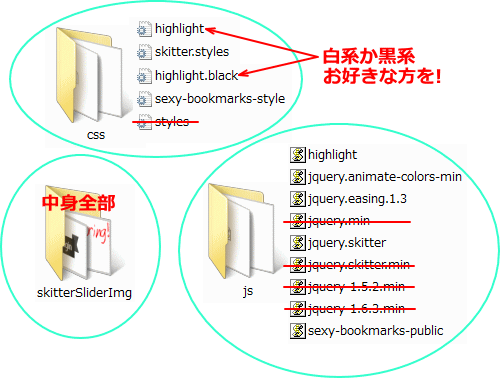
まず、CSSフォルダの中のstyle.css以外のファイルおよび、highlight.black.cssもしくはhighlight.cssを、あなたのサイトにアップロード。
そして、jsフォルダ内のjQuery.minとjquery.skitter.minを除いたファイル(※ただし、あなたのサイトにjQuery.jsが無い場合はこの限りではない)をアップロードしてください。
また、イメージフォルダの中身ですが、とりあえず全部アップロードしておけば間違いないです。
図示すると以下のようになります。


アップロードファイルを読み込ませる。
あなたにとっては今さらの内容かもしれませんが、念のためcssとjsの読み込みについて記しておきます。
以下のソースを<head></head>内に記述して、アップロードしたファイルを読み込ませましょう。
<!– ▼skitter用スタイルシート –>
<link href=”http://アップロード先のパス/skitter.styles.css” type=”text/css” media=”all” rel=”stylesheet” />
<link href=”http://アップロード先のパス/highlight.black.css” type=”text/css” media=”all” rel=”stylesheet” />
<link href=”http://アップロード先のパス/sexy-bookmarks-style.css” type=”text/css” media=”all” rel=”stylesheet” />
<!– ▼skitter用スクリプト –>
<script type=”text/javascript” src=”http://アップロード先のパス/jquery.easing.1.3.js”></script>
<script type=”text/javascript” src=”http://アップロード先のパス/jquery.animate-colors-min.js”></script>
<script type=”text/javascript” src=”http://アップロード先のパス/jquery.skitter.min.js”></script>
<script type=”text/javascript” src=”http://アップロード先のパス/highlight.js”></script>
<script type=”text/javascript” src=”http://アップロード先のパス/sexy-bookmarks-public.js”></script>
実行用のスクリプトおよびHTMLを記述する。
Skitterは、良くある<ul>タグ<li>タグで制御するスライダーです。
まずは、以下のサンプルHTMLをスライダーを表示させたい場所に記述します。
◆HTML
<div class=”box_skitter box_skitter_large“>
<ul>
<li>
<a href=”http://お好きなリンク先”><img src=”images/01.jpg(表示したいスライダー画像のパス)” class=”block” /></a>
<div class=”label_text”>
<p>キャッチコピーや説明</p>
</div>
</li>
<li>
<a href=”http://お好きなリンク先”><img src=”images/02.jpg(表示したいスライダー画像のパス)” class=”cube” /></a>
<div class=”label_text”>
<p>キャッチコピーや説明</p>
</div>
</li>
<li>
<a href=”http://お好きなリンク先”><img src=”images/03.jpg(表示したいスライダー画像のパス)” class=”default” /></a>
<div class=”label_text”>
<p>キャッチコピーや説明</p>
</div>
</li>
</ul>
</div>
上記のbox_skitter_largeは、スライダーの大きさを指定しているクラスです。
デフォルトはW800×H300となっています。
大きさを変更したい場合は、skitter.styles.cssファイルに記述された【.box_skitter_large {width:800px;height:300px;}】を書き換えてください。
続いて、実行用のスクリプトを記述。これはHTMLの上部に記述しましょう。
◆Script
<script type=”text/javascript”>
$(function(){
$(‘.box_skitter_large’).skitter({animation:”randomSmart“});
});
</script>
スクリプトの文字列randomSmartはエフェクト効果を制御しています。
これを書き換えると、動きを変えることができますので、以下の38種類から好きなものを選んでください。
実際の動きは、公式サイトで確認できます。
- cube
- cubeRandom
- block
- cubeStop
- cubeHide
- cubeSize
- horizontal
- showBars
- showBarsRandom
- tube
- fade
- fadeFour
- paralell
- blind
- blindHeight
- blindWidth
- directionTop
- directionBottom
- directionRight
- directionLeft
- cubeStopRandom
- cubeSpread
- cubeJelly
- glassCube
- glassBlock
- circles
- circlesInside
- circlesRotate
- cubeShow
- upBars
- downBars
- hideBars
- swapBars
- swapBarsBack
- swapBlocks
- cut
- random
- randomSmart
上記のサンプルを書き換えて、お好みでカスタマイズ。
紹介しましたSkitter実装法は、あくまでサンプルです。
なので、色々と書き換えながらお好みのスライダーにしていただければと思います。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR
