『WordPressテーマをカスタマイズしようと思い調べたところ【テーマを直接編集するのはNG!子テーマを導入しましょう】という情報を目にしたが、やり方が分からないので教えて欲しい。そもそも子テーマが何なのか?もイマイチ理解できてないので分かりやすい解説を見たい。』
上記のような悩みを解決する記事を用意しました。
記事を書いた私の自己紹介をしておきます。
実は、この記事で紹介する『WordPress子テーマの導入方法や使い方』および『子テーマとは何か?のメリットを含めた解説』をお読みいただくと、子テーマに関する疑問を解決できます。
なぜなら私自身が過去分からなかった内容について、上記の経験をもとに手順に落とし込んで解説していくからです。
子テーマを使ったカスタマイズをお考えの方は、ぜひ最後まで目を通してみてください。
目次(クリック・タップで移動)
【結論】WordPress子テーマの導入方法【2つあります】

『子テーマのメリットは何か?』みたいな言葉の解説は後述するとして、結論から先に言います。
導入方法は下記の二パターンです。
- 提供元が用意している子テーマ(childファイル)を導入する
- 自分で子テーマ(childファイル)を作成してインストールする
それぞれ見ていきます。
提供元が用意している子テーマ(childファイル)を導入する
有名なWordPressテーマですと、提供元の方で子テーマ用のファイルを用意してくれているケースが多いので、それをそのまま使えばOKです!
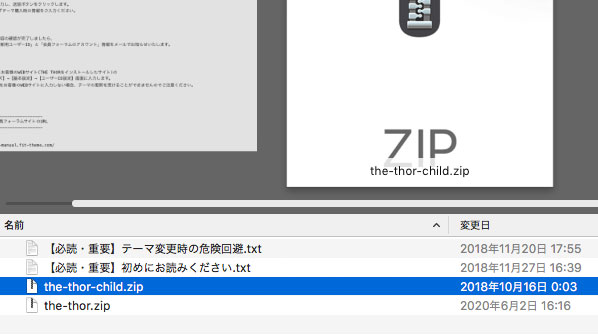
例えば、高速でSEOに強くて有名なWordPressテーマ『THE THOR』の場合なら以下のとおり。

- 『the-thor.zip』が親テーマ用のファイル
- 『the-thor-child.zip』が子テーマ用のファイル
また、初心者に人気のWordPressテーマ『DIVER』の場合は下記となります。

- 『diver.zip』が親テーマ用のファイル
- 『diver-child.zip』が子テーマ用のファイル
上記を提供元が用意してくれていますので、親テーマ用ファイルをアップロードした後に、子テーマ用のファイルをアップロードしましょう。
参考:簡単なWordPressテーマの入れ方:アップロード→導入手順
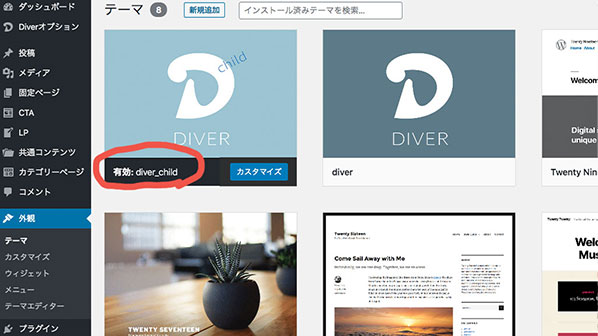
なお、有効化するのは親テーマではなく子テーマになります。

自分で子テーマ(childファイル)を作成してインストールする
一方で、提供元が子テーマ用ファイルを用意していない場合は、自作することになります。
例えば、業種別のおしゃれなテーマを展開していることで有名な『TCD』の場合なんかですと、子テーマファイルは用意されていません。
なので繰り返しになりますが、子テーマの自作が必要です。
心配いただかなくても非常に簡単ですので、以下の手順に沿ってぜひ挑戦して見て欲しいです。
- ①『親テーマのフォルダ名_child』というフォルダを作る
- ②『style.css』ファイルを作成
- ③『function.php』ファイルを作成
- ④上記2つのファイルを『親テーマのフォルダ名_child』フォルダに入れる
- ⑤上記フォルダをZIP化してWordPressにインストール
①『親テーマのフォルダ名_child』というフォルダを作る
上記が一般的ですが、ぶっちゃけフォルダの名前は何でも良いです。
例えば、TCDが提供するテーマ『ANTHEM』用の子テーマを作るなら、『anthem_tcd083_child』みたいな名前のフォルダを作成します。
この後の工程でのミスを防ぐためにも『親テーマのフォルダ名_child』をオススメします。
②『style.css』ファイルを作成
以下のコードをコピペして編集し『style.css』を作成します。
|
1 2 3 4 5 |
/* Theme Name: 親テーマ名-child Template: 親テーマのフォルダ名 Author: あなたの名前 */ |
上記で最も大事なのは、『Template: 親テーマのフォルダ名』という記述。
なぜなら、この内容によってどのテーマを親とした子テーマなのか?が識別されるからです。
③『function.php』ファイルを作成
結論、以下コードをコピペするだけでOKです。
|
1 2 3 4 5 6 7 8 |
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); } ?> |
④上記2つのファイルを『親テーマのフォルダ名_child』フォルダに入れる
作成した『style.css』ファイルと『function.php』ファイルを、最初に作った『親テーマのフォルダ名_child』フォルダに格納しましょう。
これで子テーマファイル(childファイル)が完成です。
⑤上記フォルダをZIP化してWordPressにインストール
完成した子テーマファイルをZIP化して、WordPressにインストールして有効化すればOKです。
なお『インストール方法がイマイチわからない』という方は、以下記事をご参照ください。
【補足】導入したWordPress子テーマの使い方

- デザインスタイルのカスタマイズ内容は、子テーマのstyle.cssに書く。
- 機能のカスタマイズ内容は、子テーマのfunction.phpに書く。
シンプルに上記のとおり。
私もデザインスタイルのカスタマイズをガンガン書いてますし、内部リンクのピンバック送信防止や無駄なPタグの除去など機能面についても書いています。
また『header.php』などのPHPファイルをカスタイズしたい場合は、以下の手順で行えばOKです。
- 親テーマの『header.php』ファイルを子テーマのフォルダ内にコピペ
- コピペした子テーマの『header.php』の方をカスタマイズする
上記のようにすれば、親テーマの『header.php』は読み込まれずに、子テーマの『header.php』が読み込まれるため、カスタマイズ内容が反映されます。
【子テーマとは何か?】導入するメリットを含めて解説
ここまで子テーマの導入方法を解説しましたが、『そもそも子テーマとは何なのか?』についても簡単に触れておきます。
定義すると結論以下です。
自分が記述した内容のみを、親テーマの内容に上書きするためのファイル。
メリットは色々ありますが、最大の利点は下記のとおり。
親テーマがアップデートされても、自分が記述した内容が消えない。
つまり子テーマを導入せずに、元のテーマ(=親テーマ)を直接カスタマイズすると、提供元からのアプデの際にカスタマイズ内容が消えてしまうことがあるということです。
上記が、世の中で『テーマを直接編集するのはNG!子テーマを導入しましょう』と言われている理由となります。
まとめ:コードをカスタマイズするなら子テーマを使いましょう
以上、子テーマについて解説しました。そろそろ記事を終わりにしようと思います。
最後に要点のまとめです。
- コードを直カスタマイズするとアプデの際に元に戻ってしまう場合あり。
- なので、子テーマを導入してカスタイズするようにする。
- 提供元が子テーマを用意してくれている場合はそれを使えばOK。
- 無いならば自作。フォルダとstyle.cssとfunction.phpを作成。
こんな感じになります。このページを閉じたら、早速お試しいただければと思います。
なお、記事中で例として紹介した『THE THOR』『DIVER』『TCD』といった人気WordPressテーマについては、以下の記事で詳しく解説してます。興味のある方はご参照ください。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR