数年前から常にWebデザイントレンドの王道を走り続けているフラットデザイン。
そして多くのUIデザイナーを魅了し続けているマテリアルデザイン。
この2大デザイントレンドの共通点や違いがイマイチよく分からん!という方もいらっしゃるようです。
今回は両デザイン概念の違い及び共通点を解説したいと思います。
- 【目次:フラットデザインとマテリアルデザインの共通点や相違点とは?】
-
 フラットデザインの定義や歴史とは?
フラットデザインの定義や歴史とは?
-
 マテリアルデザインの定義と歴史。
マテリアルデザインの定義と歴史。
-
 フラットデザインとマテリアルデザインの共通点や相違点とは何か?
フラットデザインとマテリアルデザインの共通点や相違点とは何か?
-
 フラットデザインとマテリアルデザインのおすすめ日本語WPテーマ
フラットデザインとマテリアルデザインのおすすめ日本語WPテーマ
-
 まとめ
まとめ
フラットデザインの定義や歴史とは?

フラットデザインとは、要素から物質的な質感や立体感を取り除いたデザイン手法のこと。
シャドウ、テクスチャー、グラデーションといったスタイル要素を排除することで、すべてのオブジェクトが一つの平面上に存在しているように表現されます。
とはいえ実はフラットデザインには明確な定義はありません。
また起源は1940年〜50年代に流行した印刷デザイン(スイススタイル)まで遡ることができ、Webの世界では2007年ごろから徐々に表現されるようになり始めました。
そしてWindows8やiOS7がUIにフラットデザインを採用したこと、およびレスポンシブWebデザインとの相性が非常に良いことから、2013年ごろより爆発的なトレンドとなり現在に至っています。
マテリアルデザインの定義と歴史。
引用:「Google Material Design」https://material.io/
一方、マテリアルデザインには明確な定義が存在します。
マテリアルデザインとは2014年6月にGoogleが発表した新しいデザインの概念であり、Android5.0以降で採用されています。
オブジェクトを「紙」、カラーを「インク」のような要素と定義し、平面の中にZ軸(奥行き)の概念を持たせ、シャドウによって現実の紙の重なりに近い物質的な表現を実現するためのガイドラインが設けられています。
また、マテリアルデザインはクリックやタップ、スワイプ等の操作に応じたモーションについてもガイドライン化されています。
上記のシャドウやモーションよって、ユーザーは何を操作するとどうなるのか?を直感的に判断ができ、よりスムーズなWEBサイトの閲覧やアプリ操作が可能となります。
フラットデザインとマテリアルデザインの共通点や相違点とは何か?

フラットデザインとマテリアルデザインの定義や歴史をみてきましたが、続いて両デザイントレンドの共通点や違いを整理したいと思います。
まず共通点ですが、ズバリ以下のとおりと言えるでしょう。
また違いについては、一部上述の繰り返しとなりますが3点が挙げられると思います。
- 1.フラットは自然発生的な流行、マテリアルは明確なガイドライン。
- 2.フラットはコンテンツ主体の追求、マテリアルは直感操作性の追求。
- 3.フラットは通信量や開発工数が小、マテリアルは通信量や開発工数が大。
続いて両デザイントレンドのおすすめWordPressテーマを紹介したいと思います。
フラットデザインとマテリアルデザインのおすすめ日本語WPテーマ
フラットデザインやマテリアルデザインは、目的に合致すると極めて効果的な手法です。
ですが、正しく組み上げるとなると膨大なリソースが必要になります。
(※正直Web制作初心者の方には無理かもしれません)
そこで、日本語で制作されている使いやすいフラットデザインとマテリアルデザインのWordPressテーマを紹介します。
五感を刺激するフラットデザインWPテーマ「Grazioso」

1カラム&フラットデザインの機能美を追求した日本語WordPressテーマ。
訪問者の五感を刺激するjavascriptを駆使したアニメーションとパララックス効果(視差効果)を、簡単操作で手軽に設定できることが最大の特徴となります。
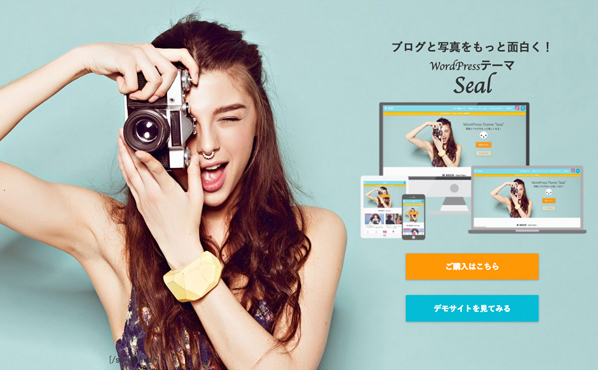
ブログ集客の仕組み作りに最適なマテリアルデザインWPテーマ「Seal」

ブログマーケッターにより開発されたマテリアルデザインの日本語WordPressテーマ。
SEO&SNS活用によるアクセスアップからコンテンツマーケティングがしやすいことが特徴であり、Instagram連携機能やポートフォリオ作成機能が付いています。
※「Seal」は終了し、「SEAL ver.1.5」が販売中です。
![]()
WPテーマ「Seal」の詳細 はこちら
追記:「Seal」のバージョンアップ版「SEAL ver.1.5」が発表されました。デモサイトや詳細は以下からご確認ください。
また、上記以外のマテリアルデザインテーマについては下記にまとめました。ご参考にどうぞ!
まとめ
以上、2大デザイントレンドであるフラットデザインとマテリアルデザインについて考察しました。
フラットデザインにはコンテンツを目立たせやすく軽量であるというメリット、マテリアルデザインには操作性がわかりやすく革新的イメージであるというメリット、そして両方に共通してシンプルでスタイリッシュであるというメリットがあります。
またフラットデザインについては、以前よりも少し立体的に見せる「フラットデザイン2.0」という概念も出現しています。
テンプレートやフレームワークも活用しつつ、上手くトレンドを取り入れていきたいものです。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR


