「で、何が違うの?」という方 必見!
近年、ITやデザインの世界で完全に市民権を得た用語「UX・UI、そしてIA」。
ただ、UXとUIを混同している方ってWebの現場にもいますし、IAにいたっては知らない方がいるのも事実です。
今日は3つの用語の意味と関係を、乱暴なまでにざっくりと(笑)、分かりやすく紹介したいと思います。
まずは、UXの定義から。

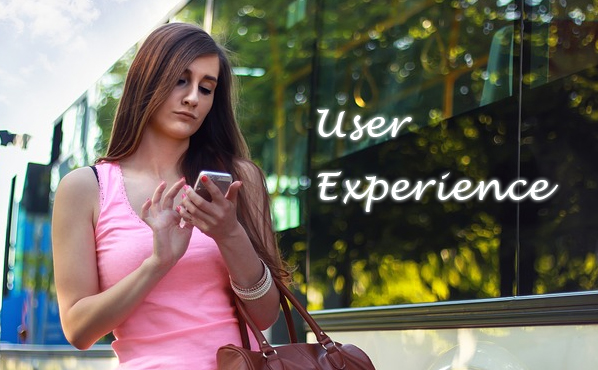
まず、UXとはUser Experience(ユーザーエクスペリエンス)の略語。
Experienceとは直訳すると「体験」と言う意味。
上記を押さえた上でウィキペディアを見てみると、このように書かれています。
ユーザーエクスペリエンス(UXと略記されることが多い)とは、ユーザーがある製品やシステムを使ったときに得られる経験や満足など全体を指す用語である。
要するに、「使用して得られた体験全部」との定義ができると思います。
UIの定義、UXと何が違うの?

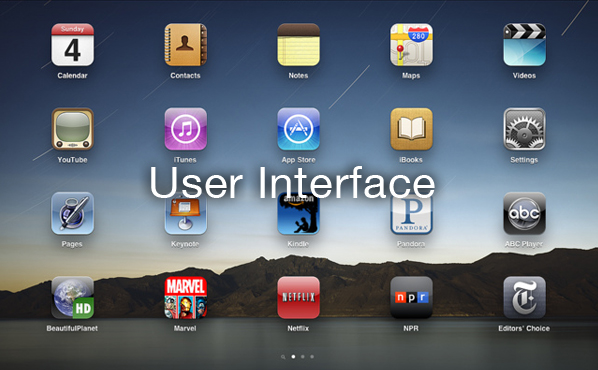
良く目にするUIとは、User Interface(ユーザーインターフェイス)の略。
厳密ではないですが、Web寄りの定義として「使用者が機械と情報をやりとりする時の操作感」と言えますでしょうか。
当然、”操作感”は”体験全部”に含まれます。
すなわち、UIはUXの中に含まれる概念であり、UIとUXでは意味するところの広さが違うといえるのです。
じゃあ、IAってのは何なのさ?

結論を言ってしまえば、IAも”UI=使用者の体験全部”に含まれるもの。
IAとはInformation Architecture(インフォメーションアーキテクチャ)の略です。
アーキテクチャは直訳すると、建築とか構造という意味になります。
これまた厳密ではありませんが、IAを分かりやすく定義するとすれば、情報整理ということになるでしょう。
情報とはWebでいうならば、文章や画像、動画といったコンテンツはもちろん、ページ構成といったことも含まれます。
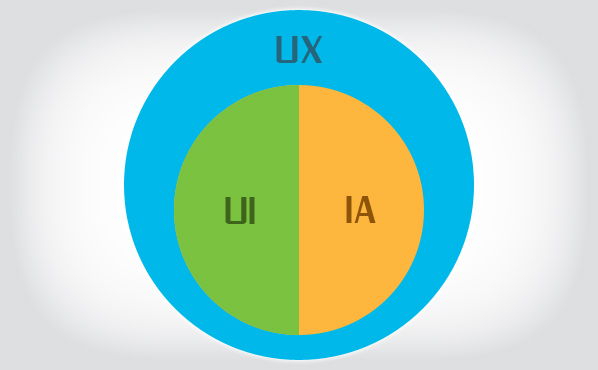
UXとUT、IAを図にあらわすと、、、
最後にまとめとして、下記の図をご覧ください。

UX・UT・IAの関係を表した図になります。
こちらを押さえておくと、実際に現場で3つの用語が出てきた際に混同したりすることも無くなると思います。
さて、今回はこの辺で!
機会があったら、今度はUXデザインやUIデザインについて、紹介したいと思います。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR

