表現が広がる!疑似要素・疑似クラス一覧【CSS1&2編】
この基本、見落としてない?!
CSSシリーズ第三回は、疑似要素と疑似クラス。
といっても、CSS3で追加された疑似クラスがけっこう多いため今回はレベル1と2のみ、すなわち疑似要素&疑似クラスの基本を網羅したいと思います。
合い言葉は「疑似要素と疑似クラスで表現の幅を広げよう!」
【サンプル有】入門からCSS3まで!属性セレクタリファレンス
痒いところに手が届くスタイル指定!
前回は、classセレクタやidセレクタなど、超基本的なセレクタを紹介しました。
この記事では続編として、属性セレクタをサンプルを交えて解説。CSS2レベルの基本から、CSS3で追加されたものまでを網羅しようと思います。
属性セレクタを知っておくと、かゆいところに手が届くようなスタイル指定が可能になりますよ。
【初心者対象】超基礎的なCSSセレクタの種類一覧
“基本も基本…大原則だっ…!”
by 伊藤開司(マンガ:賭博黙示録カイジ)
CSS3では、かなり小技の効いた擬似要素などのセレクタが追加されました。
それらを知ることも大切ですが、まずは基本であるCSS1・CSS2レベルを押さえておくことが肝要。
押さえておかないと、例えばテンプレートのちょっとしたカスタマイズを行うことすらできなってしまうからです。
今日は、超基本的なCSSセレクタを、例を交えて紹介します。
画像をli(リスト)タグで並べたときの余白を消すCSS記述。
画像同士に隙間が!そんなときの処方箋。
画像を<ul>・<li>タグで並べて、いざブラウザで表示したら、左記のような隙間ができてしまった!
<ul>や<li>にも<img>にも、margin:0;とpadding:0;を効かせているし、念のため、<li>と<img>のheightも同じにしたのに、おかしい。
こんな場合に、CSSに記述すべきプロパティと値は、何なのでしょうか?
プロパティの記述順序:CSSコーディングガイドライン
さあ、今すぐルールを作ろう!
CSSプロパティの記述順序に、厳格なルールはありません。
ですが、ある程度ガイドラインを決めておいた方が、共有やメンテナンスがしやすくなります。
今日は、私が日々のタスクで使用している、ガイドライン(※CSS3は除く)を紹介しますので、ご参考ください。
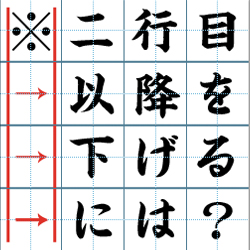
CSSのテキストインデントで2行目以降の行頭を字下げする方法
例えば、
「※注意書きホニャララ・・・」
といった記述に対して、右の画像みたいに2行目以降を自動的に字下げしたいケースってありませんか?
今日は このようなケースを、text-indentプロパティを上手く使って、実現する方法を紹介したいと思います。
セレクタ/プロパティ/疑似クラス/疑似要素 CSSの基本を整理!
サイトやブログの制作に関わる方なら、普段当たりまえのように記述しているCSS(カスケードスタイルシート)。
今さら感もありますが、私自身の復習も兼ね、セレクタ・プロパティ・疑似クラス・疑似要素といった言葉の意味、その役割を整理しましょう。
※このコンテンツは、CSS2の基礎レベルのみで作成しました。CSS3関連には触れていませんのでご了承ください。
【注意】CSSのclassやidを数字始まりや数字のみで命名してしまうと、
CSSを記述しても効かない時、もしかするとclass名やid名に問題があるのかもしれません。
まず、classやidの値はアルファベットで始めなければなりません。
なので、数字から始まる(数字のみで)命名を行うと、そのスタイルは無効になります。
class=”3colmuns”といった値って、うっかり付けてしまうことがありますので ご注意を。