WordPressテーマDiverの評判まとめ【サポートと収益性が好評】
『Diverを使えばPVや収益がUPしそうだが、実際どうなんだろう?』
『購入して後悔するのが不安なので、先に評判を確認しておきたい』
『Diverユーザーからのリアルな評価を知って、検討材料にしたい』
2022年も人気爆進中のWordPressテーマ『Diver』ですが、値段もそれなりするため『買った後に後悔したいくない』と感じる方も多いようです。
過去の私も、購入前に同じ悩みを感じていました。
記事を書いた私のプロフィールは下記のとおり。
そして、もちろんDiverユーザーでもあります。

この記事では、Diverの評価を、機能面やマニュアル面、利用者の評判(デメリットの真相に関する調査を含む)といった面からまとめています。
記事を読み終えると、後悔しないDiverの導入検討を行えるようになります。
流し読みでも充分です。ぜひ最後までご確認ください。
目次(クリック・タップで移動)
Diverのリアルな評判や口コミってどうなの?【好評です】
Diverの具体的機能説明や私が使用した個人的な感想・意見は後述するとして、まずは世間の評判・レビューに関する調査結果を紹介していきましょう。
その方が、あなたの検討材料に資することができると思われるからです。
超優良!初心者の強い味方!ワードプレス有料テーマDiverのサポート対応

Diverの評価を調査してみると、まずサポート対応がとにかく迅速で素晴らしく、初心者には大変助かったという情報を目にします。
また購入前であっても質問し放題で、回答が迅速丁寧という評判もあります。
その具体的なリアル口コミは、以下のとおりです。
【Diver】を購入以来、20回くらいの疑問の問い合わせをしています。それらの回答はいつも早く、そのおかげで、サイト開発が留まることなく助かっています。
そして、最近では、ここ1週間のなかで4〜5回の問い合わせをしています。そして、全部、丁寧に開発者から適確な回答を得ています。こんなに安心なサポートは他に見当たりません。引用元:http://here-and-there.online/
DIVERでは購入前の質問がOKという事で、現ブログのテーマを変更した場合に画像や動画が紛失することはないか?また1年後などに更新で追加料金が発生するのか?と質問メールをしました。
すぐに開発者であり代表の高木様より「テーマ変更のクリックですべて現ブログが引き継がれます。また1度購入していただいたら、一切料金がかかる事はありません。購入後もサポートいたします!」とのお返事をいただき、このメールのやり取りでDIVER購入を決めました!引用元:https://san-genki.com/
今後の開発要望を上げたら、数日後に返信が来ました。
私の要望の一つは既に仕様として存在してますよと言う丁寧な解説付きお返事。(このときは表示記事の編集画面へ直接アクセスしたい、という要望をだしました)
他の要望も今後の開発に前向きに検討して下さるとか!引用元:https://mononoco.com/
DIVERはサポート体制も整っており、困った点があれば問い合わせることで即時対応してくれます。購入直後に困った点があったんですが、すぐ解決することができました。
引用元:http://cycle-japan.com/
実際に私も何度かやりとりをしていますが、わからないことを問い合わせすると数時間以内に返事が返ってきます。
もちろん問い合わせた時の状況にもよるとは思いますが、どちらの内容も大体3〜4時間以内に返信してくれています。
すでに10回以上問い合わせをしていますが、いつも快く返事をくださいます。引用元:https://ownedmedianoie.com/
バグや不具合を報告すると1~2日後アップデートで即修正されます。恐るべし「Diver」サポートチーム…
何個か問い合わせをしましたが全てのカスタマイズ方法を丁寧に教えていただけました。
大幅なテーマの改変が必要にならなければ全てのカスタマイズに対応して頂けると思います。引用元:https://www.hyper-personal.com/
いつでも問い合わせが出来る安心感と、約20分後に返信を貰えたレスポンスの速さが信頼できると感じました。
他のWordPressテーマはフォーラム形式のサポートの所が多いので、掲示板を探したり問い合わせが手間に感じる時があります。引用元:https://vita-liberta.com/
Diverのカスタマイズでわからない時は直接問い合わせて教えていただいています!
HTMLとかCSSさっぱりでも教えてくれるのでブログ初心者こそオススメですね_φ( ̄ー ̄ )引用元:https://twitter.com/
確かにDiverの公式サイトには「メールでなら基本無料で無期限、回数無制限で満足度100%を目指して手取り足取りサポートする」と記載されています。
上記のような口コミをみる限り、その公約を忠実に果たし(返信の迅速を考慮すると公約を超えてる!)続けていることが伺えますね。
「バグや不具合の問合せを入れると1~2日後に即改修」というのは、類似業界(集客用CMS開発系企業)に務める私からすると、圧倒されるほどのフットワークの軽さであり驚きです。
そしてこの手厚いサポートは初心者の方にとって、リアルガチで心強い武器となると断言できます。
なお、お問合せがDiver管理画面からお手軽に行えることも魅力の一つと言えるでしょう。
PV2倍以上も!WPテーマDiverはアフィリエイトやブログに強いと評判

さらにアフィリエイトやブログ広告の収益UPにつながったという評判も目にします。
なんと言っても商品の謳い文句が「アフィリエイター収益最大化!最新SEO対策済み!wordpressテーマDiver」ですからね。
具体的な口コミは、以下のような感じです。
テーマを変更した1ヶ月後ぐらいからPVは一気に2倍を超え、それに伴ってアフィリエイトの報酬もどんどん増えていきました。
引用元:https://ownedmedianoie.com/
デザインの豊富さに脱帽です。痒いところに手が行き届く感じ。
広告案件を目立たせたい時にわざわざコードをいじらなくてもいい感じに設置できるし。
おかげさまでアフィリエイト収益が月10万円程度だったのが、月25万円ほどまで安定するようになりました。
安定するというのは確実にこのテーマのおかげなんだろうなと思います。引用元:https://tan-taka.com/diver/
アフィリエイトサイトでほしい機能が搭載されています。
ランキングや口コミはほしい機能ですよね。しかも難しい操作は一切必要なく簡単に作成することができます。
日々新機能が追加され進化しており、使っていてとても楽しいです!引用元:https://itdaisuki.com/
SEOの効果もすごいみたいでPV数がすごく増加しています☆
ほんとに良いものってあまり人に教えたくないものですね(笑)
それくらいおすすめです( ´ ▽ ` )ノ引用元:https://tan-taka.com/diver/
副業でアフィリエイトをやっていますが、「Diver(ダイバー)」は本当に簡単な操作で素敵なデザインのサイトが作れるところが嬉しいです。
ある時、友人に自分のサイトを見せる機会があったのですが、友人が私のサイトを見て「これ◯◯が本当に作ったの?」の驚きを隠せない様子でした。引用元:https://tan-taka.com/diver/
ワードプレスのテーマをDIVERにしてから断然見栄えが良くなった!!
細かい設定が超絶ラク!
高いけど、他サイトにも使い回しできるし払う価値ありです。引用元:hhttps://twitter.com/
Diverに変えたらPVが増えたという意見は、他にも沢山ありました。
ただ上記意見は、価値あるコンテンツを投稿し真剣にサイトを運営している方達によるものということには注意が必要です。
WordPressテンプレートは魔法でもなんでもありませんので、コンテンツが×なサイトのPVが跳ね上がることは有り得ませんから。
悪評の真相を調査!WPテーマDiverの表示が重いって本当?

さて、WordPressテーマDiverの評判を調査していくなかで、「これはDiverのデメリットかもしれない」という情報を目にしました。
それは「Diverに切り替えたらサイトの表示が遅くなった」とか「Diverにしたら管理画面が重くなった」いうものです。果たして本当なのでしょうか?
気になりましたので、詳細を徹底調査してみました。
WPテーマDiverの表示が重いと感じる条件とそのカラクリ!
最初に結論を言います。
Diver自体には問題はなく、その人の使用環境の問題です。
理由ですが、調査を進めていくとDiverの表示が重いと感じたと述べている方々には、どうも3つの条件に当てはまっていることが分かったためです。
その条件とは、以下のとおり。
- 1.元々JSアニメーションの無い超シンプルWPテーマを使ってた。
もしくは、WPではなくHTMLテンプレートを使用していた。 - 2.スペックの低い格安サーバーを使用している。
- 3.管理画面に大きい負荷をかけるプラグインを使用している。
で、そのカラクリ!
まず、WordPressはPHPとMySQLを使って動的にHTML等を書き出してサイトを生成しています。
動的サイトの表示速度は静的HTMLテンプレートのサイトと比べ遅くなりがちです。
参考記事:ワードプレスとは?の初心者向け説明書「PHPってなに?」
また、スライダーなどJavascriptを駆使したリッチコンテンツが存在すると、どうしてもサイト表示に負荷がかかります。
要するにDiver云々ではなく、JSコンテンツを使用したリッチなWordPressサイトを低スペックサーバーで運用すること自体にそもそも無理があったということです。
さらに、管理画面の重さについて。
実はあるプラグインが管理画面に負荷をかけていることに、機能の少ないWPテーマを使用している際には気がつかない場合も多いものです。
(※昔、私もセキュリティ系プラグインでハマった経験があります)
そして多機能であるDiverに切り替えたことで元々抱えていたプラグイン問題が顕在化したということでしょう。
そんな時は負荷の大きいプラグインを調べるプラグイン「P3 (Plugin Performance Profiler)」を使って、原因となっているプラグイン割り出し停止すれば即解消されます。
Diverの表示の重さについてまとめます。
- 1.サイト表示速度は、Xサーバー等の一定スペック環境なら全然問題無し。
- 2.仮に管理画面が重い場合は、原因プラグインの割り出し→停止で即解消。
ちなみにXサーバーとロリポップのスタンダードプランにおいては、特にサイト表示速度に問題はありませんでした。
Diverのレビュー①【設定方法のマニュアルが充実してる】
WordPressでのサイト構築に慣れている方ならともかく、初心者の方の場合ですと購入したテーマのマニュアルの充実度は死活問題かもしれません。
その点、以下URLのとおりDiverの公式オンラインマニュアルはメチャメチャ充実していますので心配無用と言えるでしょう。
https://tan-taka.com/diver-demo/category/manual
以下に3つの基本的な機能設定の特徴を紹介したいと思います。
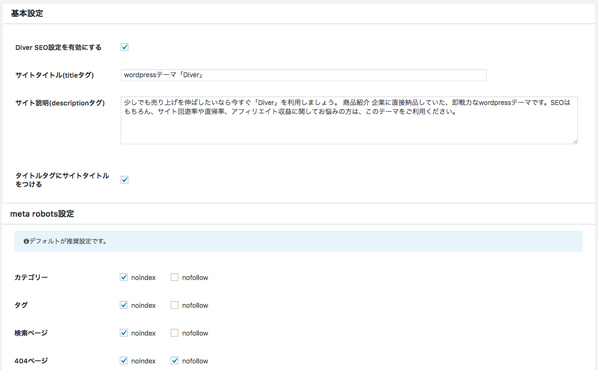
DiverSEO系設定(AMP含む)方法とは?

ズバリ!Diverは内部SEOの強さがウリとなっているWordPressテーマです。
そのため、特にプラグインを追加しなくとも細かなSEO設定が可能。
「基本のSEO設定」「OGP設定」「投稿ページのSEO対策」「カテゴリーページのSEO対策」と各々設定することができます。
もっともインストール時に内部SEO対策に最適なデフォルト値が設定されていますので、最低限の必要項目(タイトル・ディスクリプションなど)を入力するだけで十分と言えるかもしれません。
また、スマホ検索においてGoogleが重要視しているAMP対応も投稿ごとにワンクリックで設定可能となっています。
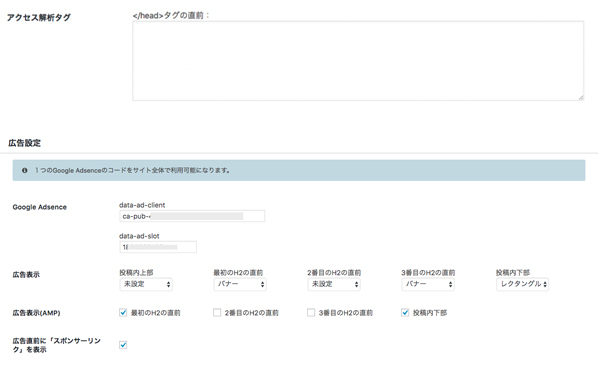
DiverGoogleアドセンス設定方法

これまた圧巻なくらい、細かな広告表示設定が可能。
一度アナリティクスコードを仕込んでさえおけば、「投稿内上部」「最初のH2の直前」「2番目のH2の直前」「3番目のH2の直前」「投稿内下部」にそれぞれバナーorレクタングルを設定できます。
さらに、AMPの場合の専用設定も可能であり、「スポンサーリンク」の表示設定もできます。
そして、投稿ごとに個別で広告を非表示にすることも可能ですし、ウィジェットを使用してコンテンツエリア外に設定することも可能となっています。
広告配置に対応をうたっているWordPressテーマは多く存在しますが、ここまで広告配置に配慮しているテンプレートも珍しいです。
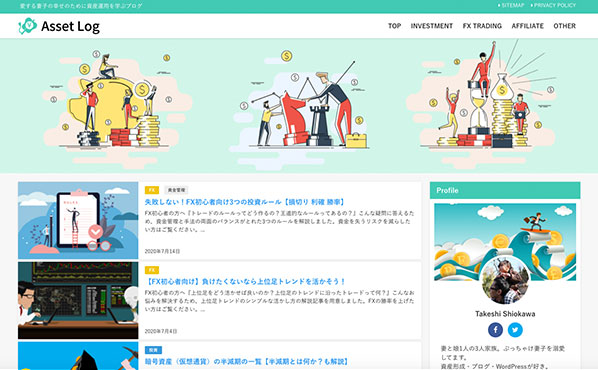
Diverプロフィール設定方法

Diverのウィジェットを使ったサイドバーエリアのプロフィール設定機能。
凄く画期的という訳でありませんが、簡単にきれいなプロフィールを作成することができるためブロガーやアフィリエイターにとって地味に便利な機能です。
タイトル、名前、テキスト(自己紹介文)を入力でき、アイコン画像とカバー画像を設定することが可能となっています。
Diverのレビュー②【高機能過ぎる!入力補助機能がある】

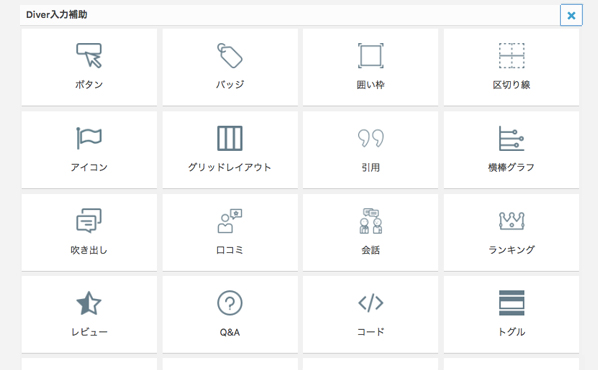
入力補助機能はワードプレステンプレートDiverの真骨頂とも言える、それはもうリアルガチで便利な唯一無二のオリジナル機能。
HTMLやCSSはおろかショートコードすら記述しなくとも、投稿画面内の設定メニューから以下のような収益ブログを彩る21種類のデザインパーツを簡単に設置可能です。
(※21種類は2018年9月時点。過去のバージョンアップ傾向から、さらに増えていくと予想されます。)
- 1. ボタン
- 2. バッジ
- 3. 囲い枠
- 4. 区切り線
- 5. アイコン
- 6. グリッドレイアウト
- 7. 引用
- 8. AMP表示
- 9. 横棒グラフ
- 10. 吹き出し
- 11. 口コミ
- 12. 会話
- 13. ランキング
- 14. レビュー
- 15. レビュー表
- 16. ポップアップ
- 17. Q&A
- 18. コード
- 19. トグル
- 20. QRコード
- 21. 記事一覧
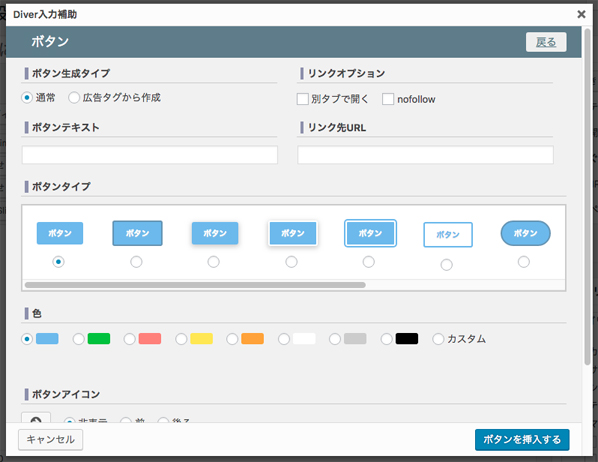
例えば「1.ボタン」の入力補助は以下のような感じ。

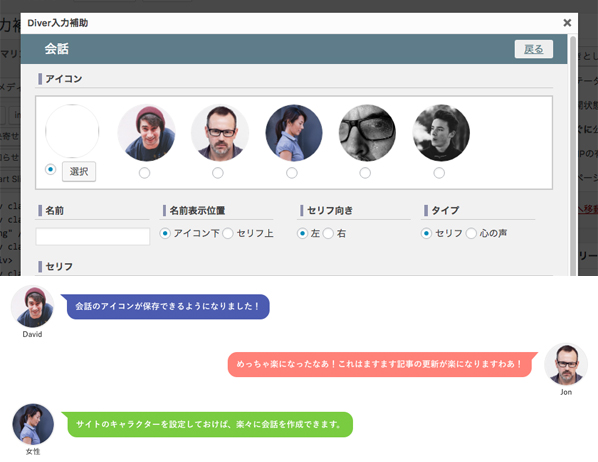
以下は「12.会話」の入力補助!

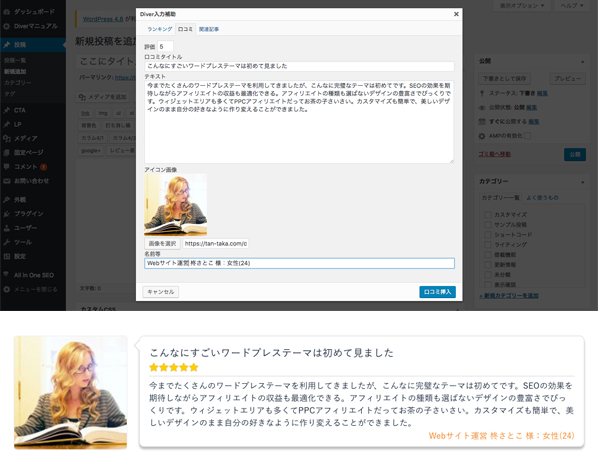
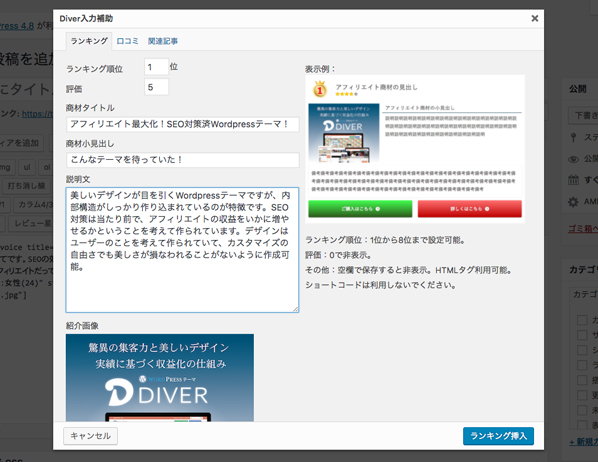
アフィリエイトに便利な「11.口コミ」と「13.ランキング」の入力補助は、こんな感じ!


上記のようなデザインパーツを活用すると、記事内の情報が整理され読みやすくなりますしクリック率もアップします。
そして、投稿画面のメニューからこれだけのパーツをコード記述無しで簡単に挿入できる機能はリアルに唯一無二の存在です。
Diverは私のようなHTML・CSS・JSコードが大好きな職業フロントエンドコーダーの方には正直あまりお勧めできるテンプレートではありません。
一方、コード記述なしに効果的な記事をガンガンブログやサイトに投稿していきたい方は、一度Diverの詳細を以下からご確認いただくことをオススメいたします。
Diverのレビュー③【記事の作成に便利なショートコード】
上記で紹介したDIVERの入力補助機能は、初心者の方には超便利な機能。
ですがコードの記述に慣れた中級者の場合、少々まだるっこしいと感じるかもしれません。
各々メニューから設置する必要がでてくるためです。
そこでWordPressテーマDiverでは、入力補助機能+αの項目をショートコードにて設置することが可能となっています。
具体的には以下のような項目を、ショートコードにて設置できます。
Diver「文字装飾ショートコード」

文字の装飾に関する以下の項目についてショートコードが用意されています。
- 1. 引用
- 2. ハイライト
- 3. マーカー
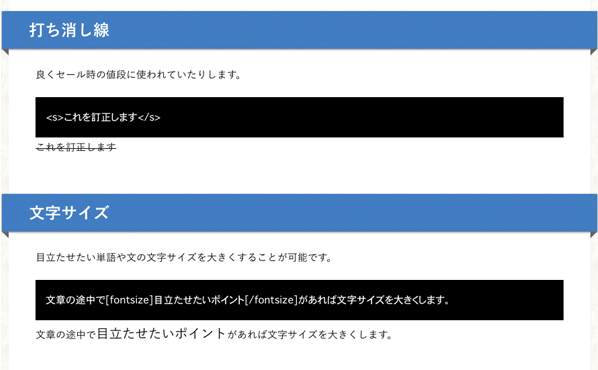
- 4. 打ち消し線
- 5. 文字サイズ
- 6. 文字太さ
- 7. 文字色
- 8. 文字背景
実際のコードおよび画面に表示されるパーツは、Diverの公式デモサイトでご確認いただけます。
https://tan-taka.com/diver-demo/shortcode/543
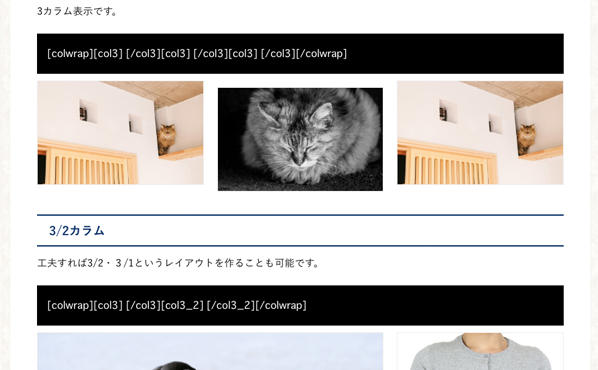
Diver「グリッドレイアウトショートコード」

下記グリッドレイアウトを構成するためのショートコードも用意されており、記事作成をサクサク進めることができます。
- 1. 2カラム(スマホでは1カラム)
- 2. スマホでも2カラム
- 3. 3カラム(スマホでは1カラム)
- 4. スマホでも3カラム
- 5. 4カラム(スマホでは1カラム)
- 6. スマホでも4カラム
以下の公式デモサイトで、実際のコードおよび画面に表示されるレイアウトを確認可能です。
https://tan-taka.com/diver-demo/shortcode/448
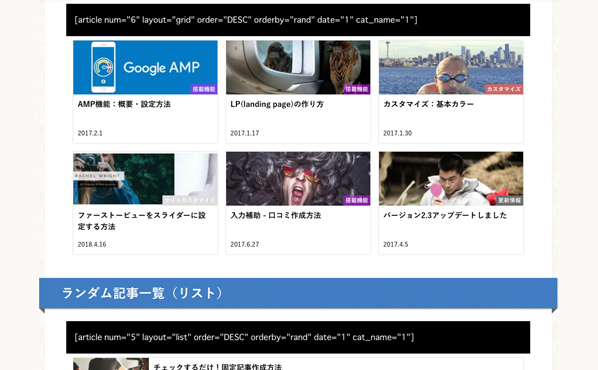
Diver「記事一覧ショートコード」

ブログでかなり使える以下のような記事一覧パーツも、ショートコードでガンガン設置できます。
- 1. ランダム記事一覧(グリッド)
- 2. ランダム記事一覧(リスト)
- 3. ランキング記事一覧(グリッド)
- 4. ランキング記事一覧(リスト)
- 5. カテゴリー記事一覧(グリッド)
実際のコードや画面に表示されるパーツの一覧は、以下の公式デモサイトに掲載されています。
https://tan-taka.com/diver-demo/shortcode/6813
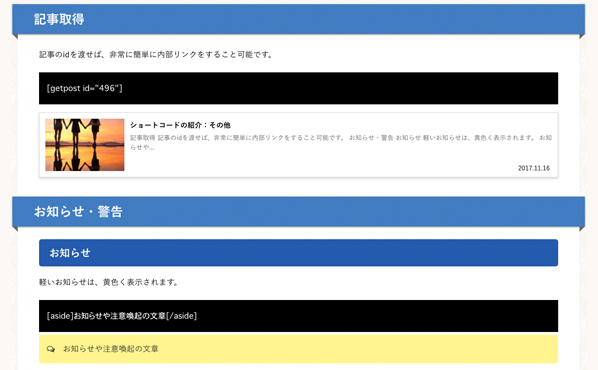
WPテーマDiverの記事一覧ショートコード

前述の入力補助機能で表現できるようなデザインパーツを、ショートコードでスピーディーに設置可能。「1.記事取得」機能が地味に便利だったりします。
- 1. 記事取得
- 2. お知らせ・警告
- 3. ボタン
- 4. 吹き出しバルーン
- 5. バッジ
- 6. ボーダー
- 7. スライダートグル
- 8. 横棒グラフ
- 9. レビュー用の星
- 10. SNS(Facebook/Twitter/Instagram/Googleplus)
- 11. 会話風
こちらも公式デモサイトにて実際のコードや表示されるパーツ一覧を確認可能です。
https://tan-taka.com/diver-demo/shortcode/496
ちなみに以上のようなショートコードは、あくまで中級者が記事作成のスピードをアップさせるための機能という位置づけとなります。
ですのでコード記述に慣れていない初心者の方は、ショートコードを使わずに入力補助機能のみを使用すれば十分にカッコよくて成果の出やすい記事を作成することが可能です。
Diverを購入後のインストール方法【子テーマにご注意!】
ここからはDiverを実際に購入した後に行うことを、紹介していきたいと思います。
最初はDiverのインストール方法です。マニュアル的な手順は、以下の3ステップとなります。
- 1. インフォトップで購入したDiverのファイル一式をダウンロード。
- 2. ダウンロードしたファイル内のフォルダ「Diver_set」を開く。
- 3. Diver_set内にある「Diver.zip」と「Diver-child.zip」をWPにインストールする。
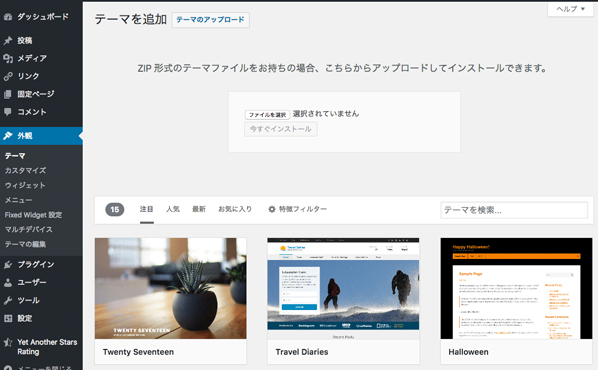
上記のうち「Diver.zip」および「Diver-child.zip」をWPにインストールするためには管理画面にログインする必要があります。
そしてログイン後に下記のように操作してください。
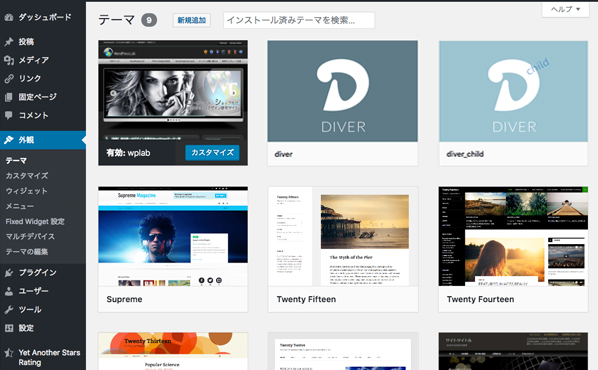
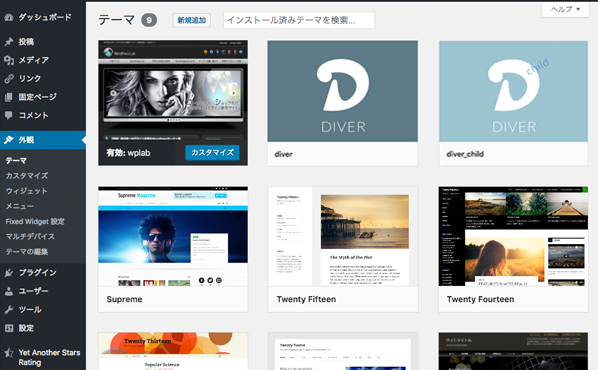
管理画面メニューの[外観]→[テーマ]
テーマ画面上部のボタン[新規追加]→[テーマのアップロード]
その後[ファイルを選択]をクリック

なおインストールした2ファイルのうち「Diver.zip」はいわゆる親テーマファイル、「Diver-child.zip」は子テーマファイルとなります。
そして初心者の方に注意が必要な点は、管理画面から有効化するのは子テーマだということです。

すなわち、
管理画面メニューの[外観]→[テーマ]
テーマ画面内の「diver_child」を有効化
という手順になります。
Diverの具体的なカスタマイズの方法【簡単に紹介します】
さて、最後にはDiverインストール後に行うカスタマイズ(必須ではありませんが)方法を、簡単にではありますがお伝えしましょう。
パターンとしては2つあります。
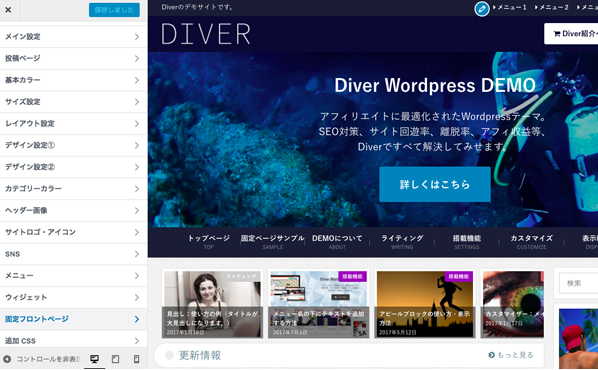
Diver管理画面「外観 > カスタマイズ」メニューを使用

最初に王道のカスタマイズ方法から。
Diverの「外観 > カスタマイズ」(通称カスタマイザー)には、メイン設定・基本カラー・サイズ設定などなど、多くの項目に対して事細かにカスタマイズできる機能が備わっています。
以下のオンラインマニュアルを参照に、この機能を使ってまずは基本的なカスタマイズを行うのが吉でしょう。
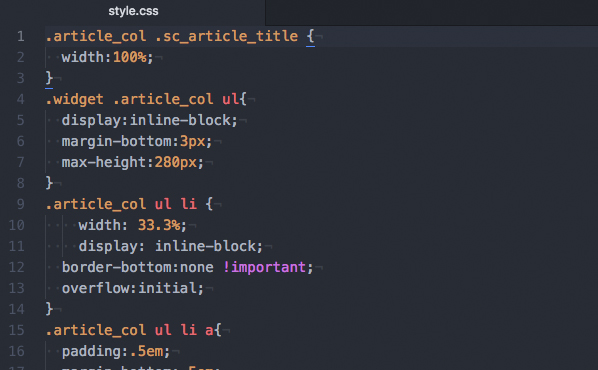
WordPressテーマDiverの子テーマファイルを編集

一方、改修に近いような大幅な変更の場合、子テーマのstyle.cssなどをカスタマイズしていくことになります。
もっともDiverの場合、先述のカスタマイザーやウィジェットなどの機能が充実しまくっているため、わざわざ子テーマファイルをカスタマイズする必要性はそうそう無いかもしれません。
【まとめ】さっそく、無料でデモサイトを確認しましょう
以上、WordPressテーマ「Diver」の特徴を紹介しました。
Diverは投稿機能やカスタマイズ機能が充実していると同時に「PV数が上がりアフィリエイト収益が伸びた!」という利用者の口コミも多いテーマです。
WordPressテーマなんて見た目さえよければ無料か格安のもので十分という方にはオススメできませんが、収益が伸びるWebサイトを本気で欲しい方にこそ、無料でデモサイト確認いただくことを切実にオススメします。
2022/06/19