「○○○○デザイン」無視してませんか??
アフィリエイターの方のサイトやブログを拝見すると、ヘッダー画像など目立つ部分は作り込まれていることが多いようです。
またご自身のプロフィール用アバター画像も、作り込まれている。
さらにソーシャルボタンなんかも、きちんと制作されています。
要するに、装飾パーツはしっかりとデザインされているわけです。
にもかかわらず、あるデザイン項目には全く配慮されていないサイト・ブログを数多く目にします。
今回は、見落としがちな重要ポイントを紹介したいと思います。
見落とされているデザイン項目とは何か?
アフィリエイターが見落としがちなデザインの項目・・・
それはズバリ!テキスト(=文字)のデザインです。
アフィリエイトで上位を目指すには「ライティングやコンテンツの充実が重要」という言葉を目にしたことがあるかもしれません。
実は上記には、テキストデザインも含まれます。
なぜなら、訪問者を惹きつける文章が作成できたとしても、テキストのデザインに難があると可読性が低下することから、コンテンツの価値自体が低下してしまうためです。
「どんな名文も魅せ方によって、読み手の心に響くか否かが決まる」と言われます。
そのため、何よりもまず読みやすさに配慮する必要があるというわけです。
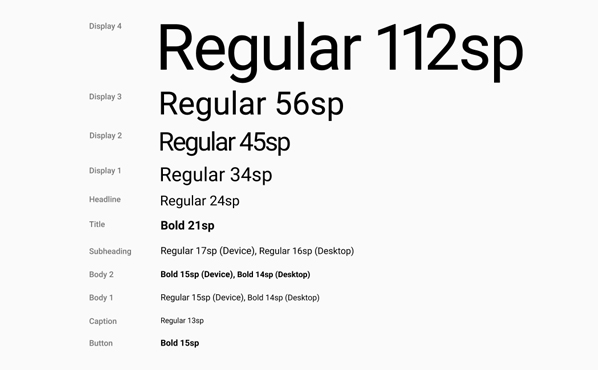
適切な「フォントサイズ(=文字の大きさ)」が基本。

画像パーツや配色などと比較すると、地味で面白味に欠けるテキストデザイン。
ですが数個のコツを理解して実践すれば、初心者の方でも一定の成果が出せます。
フォントサイズは、ブログやサイトアフィリエイトのデザインで大切にしたい要素です。
もちろん、発信者が各々に好きなサイズを決めること自体に何ら問題はありません。
ただ、あまりにも読み手のことが考えられていない設定は好ましくありません。
小さすぎる文字では眼精疲労を誘発してしまいますし、大きすぎる文字は、テンポよく内容を理解することを妨げてしまいます。
特に情報商材系の初心者アフィリエイターにありがちな、仰々しいほどの大きなフォントサイズの使用は、極力差し控えるべきと言えるでしょう。
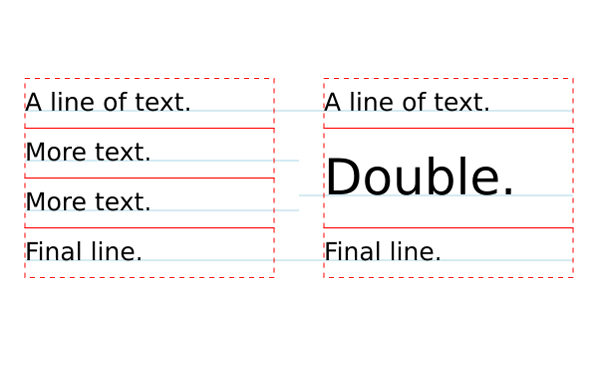
ゆとりある「行間」が可読性を上げる。

ぎっしりと行間が詰まった文章は、内容がいかに素晴らしくても読み進めているうちに疲れてしまうことが多く、サイトからの離脱を招きます。
そして、行間を少し広くすることによって、長文を読んでも疲れを感じにくくなるものです。
Web上の長文を読むという行為は、高い集中力を必要とします。
現在どの部分を読んでいるのか?を把握することが、紙の本よりも難しいためです。
もともと文章を読み進める行為には疲労感の蓄積がつきものですが、その度合いが大きいと続きを確認する気力が薄れていきます。
すると当たり前ですが、文章を最後まで読んでもらえなくなります。
ブログやサイトアフィリエイトは、読み手の満足度を高めつつ、自身の利益を追求する行為です。
ですから、読み手を疲れ果てさせ離脱させてしまうのはいただけませんよね。
そのため、行間に余裕を持たせるテキストデザインが重要になります。
最後に・・・
デザインと言えば、ヘッダーや画像パーツなどのコンテンツの外枠ばかり意識が行きがちかもしれません。
とはいえ、文字だってあなたのサイトの重要な構成要素です!
ぜひ文字サイズや行間のデザインに配慮いただき、アフィリエイトの成果につなげて欲しいと思います。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR

