知ると次のようなメリットがあります。
色の基本的なセオリーを知っておくことは、さまざまな場面で役に立ちます。
それは、配色を考える時であったり、photoshopやillustratorなどを使用するときであったり。
あるいは、デザインについてのコミュニケーションをとる場面などです。
今日は、三原色および、明度・彩度・色相について解説します。
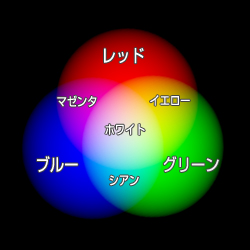
WEBデザインは、光の三原色(RGBカラー)で表現。

原色とは、あらゆる色の元となる色のこと。光における原色は、Red(赤),Green(緑),Blue(青)の三色です。
3つの波長の違う発光によって、さまざまなカラーが作られています(と、便宜的に分類されます)。
なので、パソコンディスプレイの光によって表現されるWEBデザインでは、主にRGBカラー方式を使用します。
ちなみに、3色の光を同じ量で重ねると「真っ白」になり、光が全くない(#000000)場合は「真っ黒」になります。
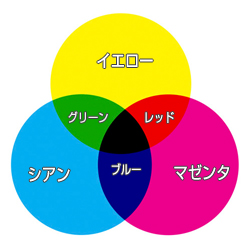
印刷デザインは、色の三原色(CMYカラー) or 四原色(CMYKカラー)で。

一方で、色素(インクなど)における原色は、Cyan(シアン),Magenta(マゼンタ),Yellow(イエロー)の三色。
と、いきたいところなのですが、実はこの3色では表現できない色があります。
それは、真っ黒です。
なので、DTPデザインの世界では、上記にKeyPlate(キー・プレート)=真っ黒を追加した、CMYKカラー方式が一般的です。
色の三属性とは?
色を表したり区別したりする基準は、3つあります。
それは、色相・明度・彩度の3つ。
まとめて色の三属性とよびます。
色の三属性は、最低限知っていなければならない、カラーデザインの基本知識です。
色相=赤,黄,緑,青といった色味のこと。

色相とは、私たちが物を見たときに感じる、「黄色」とか「緑色」といった色味の視感覚のこと。
なので、「赤だと色が合わないので、青に変えよう」というセリフは、 厳密には「赤だと色相が合わないので、青に変えよう」が、正解になります。
右のイラストは、代表的な色相を円状にならべた、色相環という図。
対角線上の反対側にある色相を補色と呼び、お互いをより目立たせる関係にあります。
明度=白に近いか?黒に近いか?という度合い。
色相が同じでも違っても比較できる、明暗の度合いを明度といいます。
別の言い方をすると、白色に近づくほど明度が高い、黒色に近いほど明度が低いという基準のことです。
| 低い | ← ← 明度 → → | 高い | |||
|---|---|---|---|---|---|
彩度=色の鮮やかさの度合い。
鮮やかさ(グレーっぽさが無いほど鮮やか!)の度合いを彩度といいます。
鮮やかな色ほど彩度が高く、くすんでグレーっぽい色ほど彩度が低いという基準です。
ちなみに、白、黒、グレーは彩度が最も低い色相であり、これらは無彩色と呼ばれています。
| 低い | ← ← 彩度 → → | 高い | |||
|---|---|---|---|---|---|
明度と彩度は混同しがちですので、要注意ですね!
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR

