海外に多いスクロールしてから画像が表示されるサイト。
見える部分以外の画像読み込みを、javascriptを使って遅延させることで、スクロールに合せた動きや、サーバー負荷の軽減を実現しています。
今日は、画像遅延ロードを実装するワードプレスプラグイン『BJ LazyLoad』を紹介します。
BJ LazyLoadをインストールする。
ワードプレス管理画面:左サイドバーのプラグイン→新規追加から、BJ LazyLoadで検索すると、簡単にインストールできます。
または、こちらのワードプレス公式サイトからファイル一式をダウンロードし、 あなたのサーバー上の「/wp-content/plugin/」 にアップロードしても良いです。
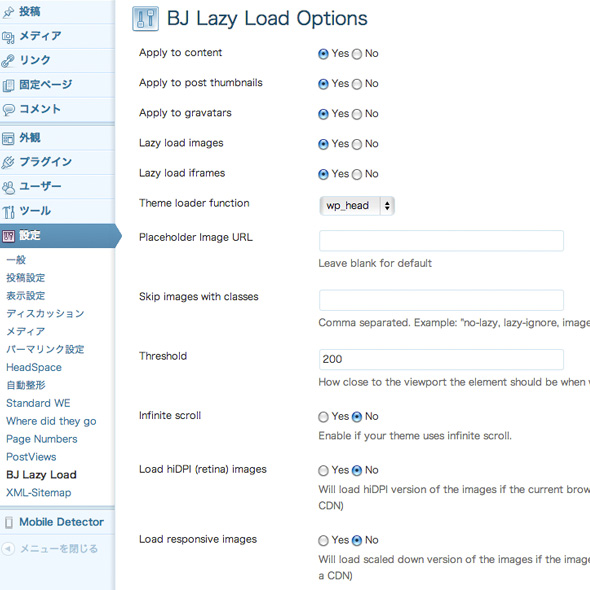
BJ LazyLoadの項目別、設定方法。

- Apply to content
- コンテンツに遅延ロード対応させるかを設定。Yesにしないとこのプラグインが働きません。
- Apply to post thumbnails
- サムネイル画像を遅延読み込みに対応させるかを設定します。サムネイル設定している方はYesに。
- Apply to gravatars
- アバターシステム「Gravater」を使ったコメント欄の画像を遅延ロードさせるかどうか。
- Lazy load images
- jpg・gif・png画像ファイルに遅延ロードを適用させるかの設定。Yesにすべき項目。
- Lazy load iframes
- ソーシャルメディア等、iframeで表示させているコンテンツに遅延ロードを対応させるかどうか。
- Theme loader function
- LazyLoadを起動するコードをどこに記述させるかの設定。通常デフォルトのwp_footerで良いが、上手く機能しない場合はwp_headに変更する。
- Placeholder Image URL
- 読み込みが開始されるまで表示されるローダー画像(loading・・・など)を指定できますが、特に指定しなくても大丈夫です。
表示させる場合、ファイルをアップの上でパスを記述しましょう。例:/wp-content/uploads/○○○.gif - Skip images with classes
- 遅延読み込みさせたくない画像のクラス名を指定できます。
- Threshold
- 画像まで何px近づいたら読み込みを開始するかの閾値(いきち)を数字で指定。400ぐらいにしておくと、スクロールが到達した時点でしっかり画像が表示されるかと。
- Infinite scroll
- facebookのような無限スクロールを実装したサイトにおいて、遅延ロードを実装するかを設定。
- Load hiDPI (retina) images
- 高解像度RetinaディスプレイMac向けの画像を遅延ロードにするか設定。通常はNoで。
- Load responsive images
- レスポンシブに設定された画像を遅延読み込みにするかを設定。通常はNoで良いでしょう。
注意点や補足の情報
ローダー画像の設定(Placeholder Image URL)について、以下ような無料サイトで、ローダーアニメーションを作成しても面白いと思います。
→https://icons8.com/preloaders/
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR

