『数あるWordPressのテーマの中から、どんなテーマを選べば良いんだろう。後悔するのは絶対イヤ!なので、正しい選び方のポイントを教えて欲しい』
今回は上記のようなニーズにお応えします。
この記事では、WordPressテーマを選ぶ際におさえておくべき【8つのポイント】を解説します。最初の4つはテーマ選びを始める前に考えておくべきポイントであり、後半の4つは実際に選ぶ際にチェックすべきポイントです。
記事を読み終えると後悔しないWordPressテーマの選び方を、ご理解いただけるはずです。
目次(クリック・タップで移動)
記事を書いた私の自己紹介ですが、こんな人間です。
上記の経験から直球で解説してまいります。流し読みで十分ですので、ぜひ最後までご覧くださいませ。
【結論】後悔しないWordPressテーマの選び方【8つのポイント】
以下のとおり。
- 1.ブログか?企業や店舗サイトか?【目的をハッキリ決める】
- 2.メインコンテンツを決める【テキスト?写真?】
- 3.単一サイトを作り込むのか?複数サイトを展開するのか?を決める
- 4.日本語テーマから選ぶのか?海外のテンプレートにするか?を決める
- 5.とにかくDEMOサイトをスミズミまで見て雰囲気を確認
- 6.必要な機能やページ・デザインが揃っていることを確認
- 7.テーマに合った写真などの素材を用意できるか確認
- 8.インストール必須プラグインの確認
各々を解説していきます。
ブログか?企業や店舗サイトか?【目的をハッキリ決める】

別の言い方をします。
トップページや固定ページにどんなデザインや機能を求めるのか?ネットショップや会員登録など特別な機能は必要か?
これを先に決めておかないと、間違いなくテーマ購入後に行き詰まります。
なぜなら、例えばブログと企業サイトではサイトの構成要素および、トップページの使い方が違うからです。
ブログと企業系サイトの具体的な違いとは?
構成要素ですが、ブログの場合は以下のような構成が一般的です。
- トップページ(=新着記事の抜粋リスト)
- 投稿記事
- 固定ページ
- 運営者紹介
- お問合せ
対して企業系サイトの構成は、このようになるでしょう。
- トップページ(イメージヘッダー、お知らせ一覧、アクセスマップなど)
- 投稿記事
- 固定ページ
- 会社概要
- 事業内容
- 製品紹介
- アクセス
- お問合せ
お気づきかもしれませんが、まず両者においてトップページの役割が大きく違います。
要するに、企業や店舗サイトを作るためには、新着投稿がタイムライン的に流れるトップページのテーマを選んではならないということです。
※お知らせ的に一部分が動的なのはOK!むしろその方が望ましい。
ブログ向けテンプレートのトップページ例。
赤枠の部分は、記事の投稿などで動的に変化していくエリア。
ページの大半を占めていることがご理解いただけるかと思います。

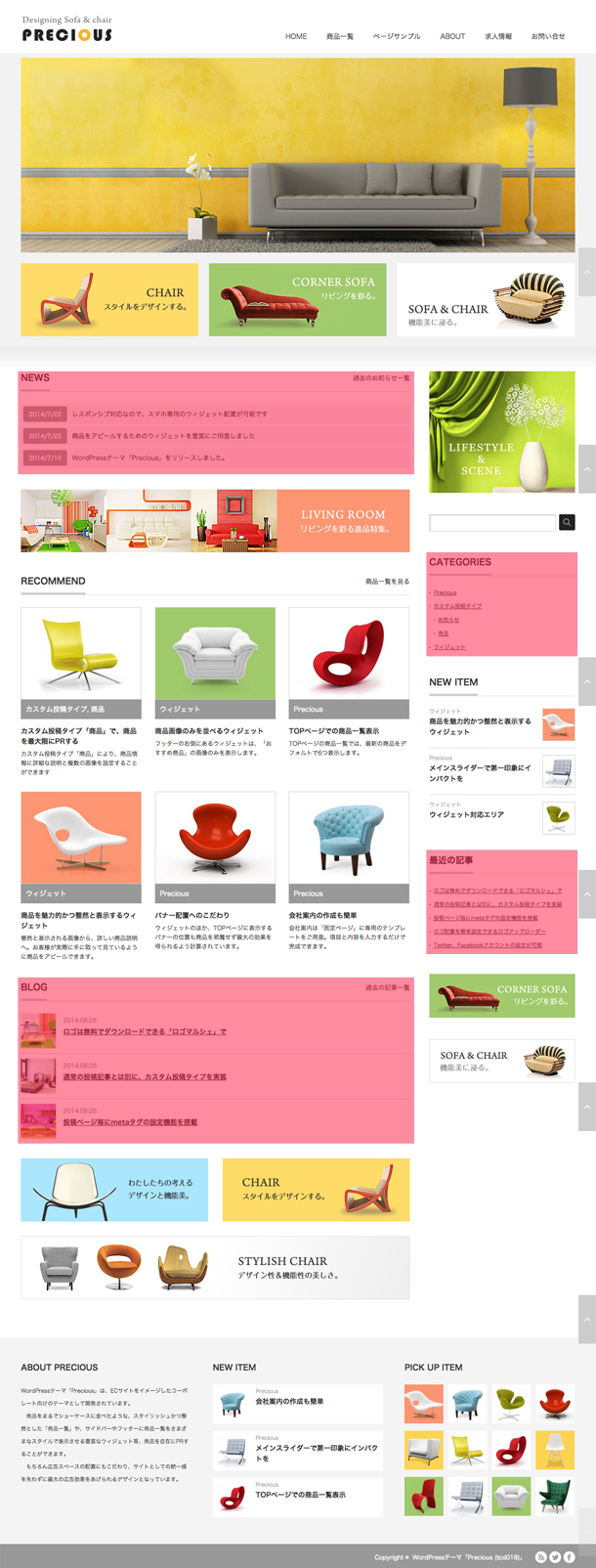
企業や店舗サイト向けテーマのトップページ例。
赤枠の部分が動的に変化するエリアですが、そこまで多くありません。
これは、投稿記事以外のコンテンツをトップに掲載する機能が必要であることを示しています。

次にトップ以外の固定ページについても、ブログと企業系サイトでかなり異なります。
固定ページというものは、ブログでは大した役割を担うことはありません。
理由は、投稿記事コンテンツ目的のユーザーが多いから。
一方、企業系サイトの場合、固定ページが大切になってきます。
これは、会社概要やアクセスマップを確認するユーザーが多いためです。
ですので、企業系サイトを構築する場合、固定ページに会社概要やアクセスマップを綺麗に表示できる機能を備えたテンプレートを選択するのが吉でしょう。
以下の記事にて、ブログ向けテーマと企業・店舗系サイト向けテンプレート一覧を紹介してますので、ぜひ参考ください。
参考記事:企業・コーポレートサイトに最適なWordPressテーマ20選
メインコンテンツを決める【テキスト?写真?】

「メインコンテンツは何なのか?」を、あらかじめ明確にしておく。将来、あなたのサイトやブログに訪れるであろうユーザーの視点を考えた際に必要な項目です。
例えばテキストがメインコンテンツなら、画像が目立つテーマより、テキスト部分にスペースを割いたシンプルなテーマの方が読みやすいでしょう。
逆に、撮影した写真などがメインのポートフォリオ系サイトの場合、テキスト露出の少ないビジュアルベースなテーマの方が、より写真を快適に閲覧できます。そして以下の参考記事のような、写真を際立たせることに特化したテンプレートも存在します。
単一サイトを作り込むのか?複数サイトを展開するのか?を決める

この項目は、費用対効果を考えた際に決めておいた方が望ましいと思います。
まず、無料のWordPressテーマを入手予定でしたら、この項目は一旦無視いただいてかまいません。
一方で有料のWordPressテーマを検討するなら、あらかじめ決めておいた方が良いでしょう。
なぜなら、一つのサイトやブログにしか使用できないライセンス形態のものと、複数サイトに使い回し可能なものが存在するからです。
中には、複数デザインがパックになっているような形式のテンプレートもあります。
基本的に、複数サイト可能なテーマの方が単一サイトのみライセンスのものよりも高額です。
ですが、複数サイトの展開が見込まれる場合、当然、使い回し可能なテーマを選んだ方がコスパが良いと言えます。
日本語テーマから選ぶのか?海外のテンプレートにするか?を決める

国産のテンプレートから選ぶか?海外製にするか?についても、あらかじめ決めておいた方がスムーズでしょう。
海外テーマは最先端のデザインやJavascriptギミックなどが魅力ですが、はっきり申し上げて初心者の方には国産がおすすめです。
日本語の有料テーマについては、以下に目的別おすすめと特徴をまとめてありますので、ぜひ参考いただければと思います。
参考記事:【完全保存版】おすすめ日本語WordPress有料テーマ一覧
一方、もし海外有料テーマを選択される場合には、下記の2点にご注意ください。
英語の解説文を読み解く覚悟を持つ【海外WPテーマ】
私自身、海外テーマについて それなりの数を使用・カスタマイズ等してきましたが、解説の読み解きには苦労してきました。
1.英語が苦手であること。2.テーマによって設定方法が全然違うこと。が理由です。
【要注意】日本語フォントだとかなり印象が変わる
海外のテンプレートは、英語用のフォントファミリーがあてられています。
そして、これをそのまま日本語にすると、大抵しょぼくなります。
もしあなたが、ディベロッパーツールを使用できる方でしたら、Demoサイトの文字をブラウザ上で日本語に書き換えて雰囲気を見てみるのも良いかもしれません。
場合によっては、CSSを変更する必要もあるでしょう。
以上、ここまではあなたがテーマ選択を始める前に決めておいた方が良いチェックポイントとなります。
とにかくDEMOサイトをスミズミまで見て雰囲気を確認

ここからは、実際にテーマ選択行う際に必ずチェックいただきたいポイントです。
失敗しないWPテーマの購入には、DEMO画面をしっかりと見ることが欠かせません。
たいていのWordPressテーマ(※特に有料テーマ)では、ダミーコンテンツが入ったDEMO画面が用意されていますので、トップページのみならず下層ページまでチェックしてください。
くれぐれも、DEMOが用意されているのにセールスページだけ見て購入したら失敗だった!なんてことが無いようにお願いします。
必要な機能やページ・デザインが揃っていることを確認

例えば、
トップページに固定表示するウィジェット。
新記事を投稿したらアイキャッチとタイトルをトップに出す。
ページごとに1〜3カラムを設定する。
商品紹介ページ用の固有のデザインが用意されている。
などなど、あなたにとって必要な機能が揃っているかを確認しましょう。
その際、DEMO画面を良く見て、各機能がどのように表現されるか?も、しっかりと目視確認することがポイントになります。
機能をカスタマイズで変更したり後付けするのは、けっこう難易度が高いからです。
機能を後付けカスタマイズするにはPHPのスキルが必要
WordPressテーマは、基本的にphpファイルとcssファイルで構成されています。
で、そのテーマにもよりますが、単に見た目をカスタマイズする(ボタンの数を増やすとか大きさを変更するなど)分には、PHPファイルを触るとしてもHTML・CSSとテンプレートタグの知識で、たいてい事足ります。
ですが機能追加となると、functions.phpに関数を追加する必要が出てくる。
また、既存機能をカスタマイズするにしても、定義された関数内のプログラムを書き換える必要が出てきます。
要するに、PHPコードの読み書きができなければ、まともな機能カスタマイズはできないということです。
テーマに合った写真などの素材を用意できるか確認

例えば、ヨーロッパ風デザインテンプレートのDEMO画面に、ヨーロピアンな画像がたくさん使われていたとします。
そのテーマを購入したあなたは、和風の写真を用意してたくさん掲載しました。
さて、何が起きるでしょうか?
ご想像のとおり、ミスマッチが発生してサイトがしょぼくなります。
テーマに合った写真などの素材を用意できるか確認することは、上記のような事態を防ぐということに直結します。
まさに必須事項と言えるわけです。
インストール必須プラグインの確認

テーマによっては「そのテーマ(の一部機能)を使うなら必ずこのプラグインをインストールしなくてならない」といった類のものも存在します。
(※テーマフォルダと一緒に渡されることが多いです)
その際、どんなプラグインを使用することになるかをきちんと把握しておきましょう。
すでに使用しているプラグインとの衝突が起きるかもしれないからです。
プラグインの衝突に気をつける。
WordPress慣れしている方は経験済みかもしれませんが、プラグインを複数入れるとコンフリクトエラーを起こして動作しなくなることがあります。
エラーが発生した際に、どのプラグイン同士が衝突しているかのあたりをつけるためにも、テーマに必須として使用するプラグインを把握しておいた方が良いわけです。
まとめ:決める事をきちんと決めて、早速テーマ選びを始めましょう
以上、有料ワードプレステーマの選び方をご紹介しました。
最後に要点をまとめさせていただきます。
- サイトの種類、コンテンツ、展開数などをあらかじめ決めておく。
- 日本語の有料テーマ一覧はこちらのまとめ記事を参考いただきたい。
- DEMO画面をスミズミまで見て準備素材・搭載機能などを確認する。
このページを閉じたら、早速あらかじめ決めておくべきことを決め始めましょう。
その後、速やかにテーマ選びを始めていただきたいと思います。鉄は熱いうちに打て!ですから。
最後までご覧いただきありがとうございました。
あなたが「個性的で結果の出るWordPressテーマと出逢えること」を祈ってます。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR