『どうも普通のサイトでは面白くないし印象に残るサイトを作りので、【パララックス】を簡単に実装できる、おすすめのWordPressテーマを教えて欲しい。』
上記のような要望にお応えする記事を用意しました。
記事を書いた私の自己紹介です。
この記事では『パララックス設定可能なおすすめのWPテンプレート(無料あり)』を紹介します。
また補足として、『WordPressテーマを変更せずにパララックスを実装する方法』も解説しています。
目次(クリック・タップで移動)
パララックスを使えるWordPressサイトが欲しい方は、流し読みで十分ですので最後まで目を通してみてください。
【結論】簡単にパララックスが作れるおすすめのWordPressテーマ5選
以下の7つになります。
| テーマ名 | 特徴 | デモサイト確認 |
|---|---|---|
| DROP | 最高峰のLP向け | 無料でデモを確認 |
| HORIZON | 横スクロール対応 | 無料でデモを確認 |
| OOPS! | LP専用テーマ | 無料でデモを確認 |
| NOEL | パララックススライダー | 無料でデモを確認 |
| Shapely | 無料の海外テーマ | 無料でデモを確認 |
上記のようなパララックスデザインを設定できるWordPressテンプレートを使用すれば、おしゃれなパララックスを楽に確実に実装可能です。
それぞれを深掘りします。
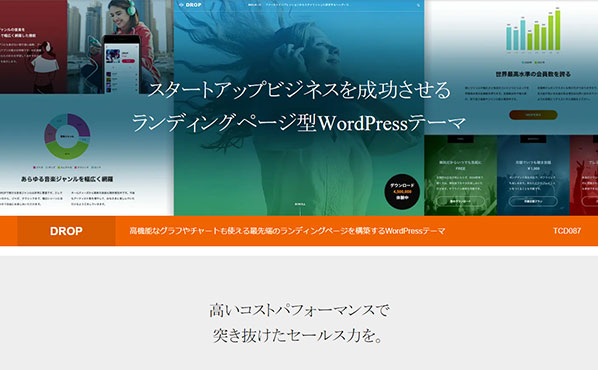
パララックスOK!最高峰のLPを作れるかっこいいWPテーマ DROP

ランディングページ型のトップページサイト用のWordPressテンプレートとして国内最高峰と言える「DROP(ドロップ)」。
適度なアニメーションによるファーストビューでの演出や、パララックス効果によってユーザーのスクロールにリズムを生み出し、最下部の行動喚起へとスムーズに誘導するLPを制作できます。
パララックスはもちろん、高機能なグラフ・チャートも使えるのでセールス力の高いページを作れます。
その他の特徴は以下のとおり。
- 洗練されたレビュー・インタビューページを簡単に作成できる
- 固定ページでセールスランディングページを簡単に構築可能
- 洗練されたパララックスやフェードアニメーションを隅々まで搭載
- 緻みつに計算されたスマホデザイン、スムーズなアニメーション
スタイリッシュで売上もUPできるパララックスサイトを作りたい方にこそ、このDROPの無料デモサイトを確認いただくことを切実にオススメします。
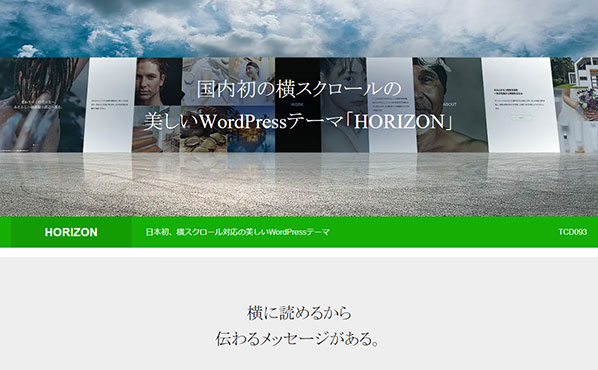
国内初!横スクロール型のパララックスサイトが作れる HORIZON

日本一デザインが美しいテーマラインナップを提供するTCDが、とうとう横スクロール型のサイト専用のテーマを開発。それが「HORIZON(ホライゾン)」です。
横に動くパララックスは、ストーリー性の表現のしやすさが段違いです。なので、簡単に心に響く事業概要や沿革を表現することができます。
特徴は次のとおり。
- トップページ作成は5タイプのコンテンツを組み合わせるのみ
- 横・縦スクロールを、ページの役割によって自動的に振り分け
- 調和のとれた美しいアニメーション・パララックスを簡単実装
- 簡単ランディングページ作成!横・縦スクロールどちらも可能
- スマホデザインは自然な縦スクロールで美しいエフェクトもあり
繰り返しになりますが、日本初の横スクロール対応テンプレートになります。興味のある方は無料デモサイトを確認ください。
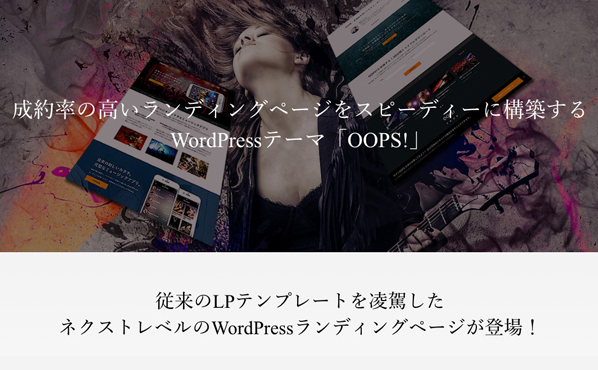
パララックス可能なランディングページ専用WPテーマ OOPS!

デザインと機能性に優れたランディングページ専用のWordPressテンプレート「OOPS!(ウップス)」。
適度なアニメーションによるファーストビューでの演出や、パララックス効果によってユーザーのスクロールにリズムを生み出し、最下部の行動喚起へとスムーズに誘導するLPを制作できます。
また最大の特徴はABテストが行えるCTA機能でしょう。
単なるペライチで作りっぱなしのLPで良いという方にはそんなにお勧めできませんが、きちんとテストしながら本気でコンバージョン率の高いランディングページを育てていきたい方は「OOPS!」をチェックすると吉だと思います。
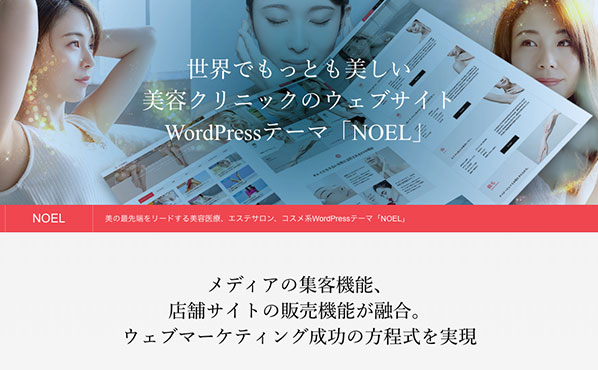
スマホでも綺麗なパララックススライダーが可能 NOEL

美容系サイトに適したWordPressテーマ「NOEL(ノエル)」。
トップページのヘッダーに設置可能な、パララックススライダーが特徴的です。
※スマホでも綺麗に表示されます
機能面としては、美容系のサイトに必要となる「施術内容」「クリニック案内」「スタッフ」ページ用のカスタム投稿が実装されているのが特徴。
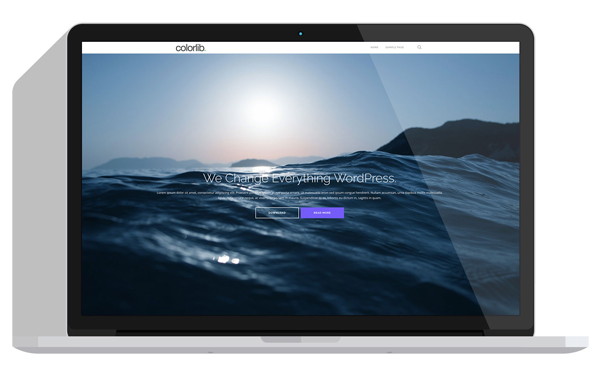
パララックスが設定できる無料の海外WPテーマ Shapely

Colorlibというデザイン団体がフリーで配布しているWordPressテーマ「Shapely(シェィプリィ)」。
TwitterBootstrap(CSSフレームワーク)を搭載しているレスポンシブWebデザインのテンプレートです。
豊富なカスタマイズ設定とウィジェット機能が特徴であり、ランディングページ向けなっています。
WPテーマを変更しないパララックスの作り方【JSライブラリを使う】
一方「現在使用しているWPテーマを変更することなくパララックスデザインを取り入れたい」場合には、jQueryプラグイン等のJavascriptライブラリを使用することが近道だと思います。
具体的には、以下2つのようなJSです。
- シンプルなパララックスjQueryプラグイン parallax.js
- Javascriptパララックスアニメーション ScrollMagic
ただ、jQueryを適用してオプションパラメータを記述したり、プラグイン適用な必要な属性をHTML上に付記する(現在のテーマファイルをカスタマイズする)必要があるため、先に紹介したパララックス対応のWPテーマを利用するよりも難易度が上がるでしょう。
また、お使いのテーマによってはプラグインの衝突などによって不具合が発生することもありますのでご注意ください。
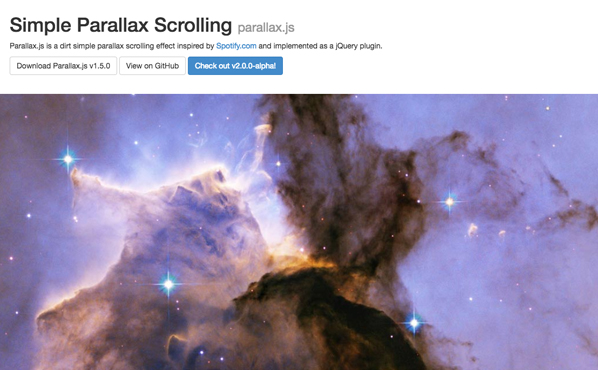
シンプルなパララックスjQueryプラグイン parallax.js

シンプル設計のパララックス実装jQueryプラグイン「parallax.js(パララックスジェーエス)」。
一般的なjQueryプラグインの設置コードおよび、data属性とclass名を付与する程度で簡単に実装できます。
Javascriptパララックスアニメーション ScrollMagic

スクロールに連動したアニメーション効果を実装できるJavascriptライブラリ「ScrollMagic(スクロールマジック)」。
シンプルなjQueryプラグインと比べ、設定にコーディングの技量が必要となりますが、背景パララックス以外にも様々な効果を付与することができます。
まとめ:やはりパララックスの実装は専用WordPressテーマが楽です
パララックスデザインをWordPressサイトに実装に関する情報をご紹介しました。
結論ですが、やはり専用のWordPressテンプレートを使用することが、楽で確実にパララックスを実装できオススメです。
| テーマ名 | 特徴 | デモサイト確認 |
|---|---|---|
| DROP | 最高峰のLP向け | 無料でデモを確認 |
| HORIZON | 横スクロール対応 | 無料でデモを確認 |
| OOPS! | LP専用テーマ | 無料でデモを確認 |
| NOEL | パララックススライダー | 無料でデモを確認 |
| Shapely | 無料の海外テーマ | 無料でデモを確認 |
ただし「現在使用しているWPテーマを変更することなくパララックスデザインを取り入れたい」場合には、Javascriptライブラリを使用するのが一般的という感じになります。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR




ぬるぬるスクロールしちゃうとこが気になったけど、
記事の内容が求めているもの(コメントありなのが嬉しい)だったので、大変参考になりました!良い記事でした!thx!