先日、当サイトのグローバルナビデザインを少し変えてみました。そこでグローバルナビゲーションメニュー関連の情報です。
グローバルナビを作る方法は主に、1.画像をCSSで切り替える。2.jQueryを使う。3.CSS3を使用する。の3つがあります。
今日は上記3つのうち、
主にCSS3で制作された(一部jQueryを併用)グローバルナビゲーション100事例と、その作り方が説明されている
海外サイトを紹介しましょう。
100個のグレートなCSSメニュー事例とチュートリアル
スポンサードリンク
海外サイト「noupe」では、「100 Great CSS Menu Tutorials」という記事で、優れたナビゲーションメニューの100事例およびその作成、カスタマイズ方法を紹介。
実際のサイトは下記のURLからご覧下さい。
→https://www.jotform.com/blog/100-great-css-menu-tutorials/
このサイトでは、主に以下のようなナビゲーションデモと、作り方を紹介しています。
※BM_Shotsというプラグインで、デモサイトのキャプチャーを表示しています。
なおリンク先のサイトの状況によっては、うまく表示されないことがあります。
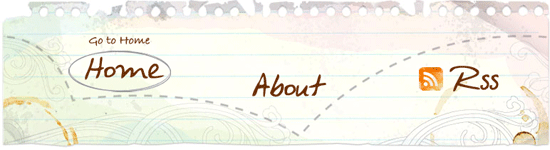
jQueryを使ってスムーズなアニメーションメニューを作成する方法。
How to Make a Smooth Animated Menu with jQuery

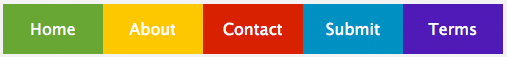
CSSのみで楽しいアニメーションのナビゲーションメニューを作成。
Create a Fun Animated Navigation Menu With Pure CSS

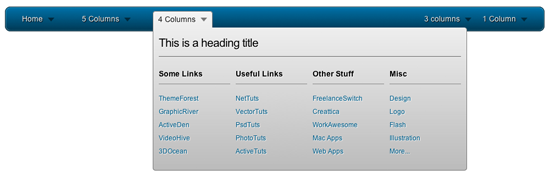
CSS3でメガドロップダウンのメニューを構築する方法。
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu

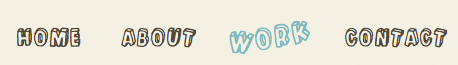
jQueryとCSS3で作る、グランジ風ランダム回転メニュー。
Grungy Random Rotation Menu with jQuery and CSS3
上記のようなナビゲーション100事例。作り方(ソース)も紹介されていますので、興味のある方は のぞいてみては如何でしょうか?
「100 Great CSS Menu Tutorials」
→https://www.jotform.com/blog/100-great-css-menu-tutorials/
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR