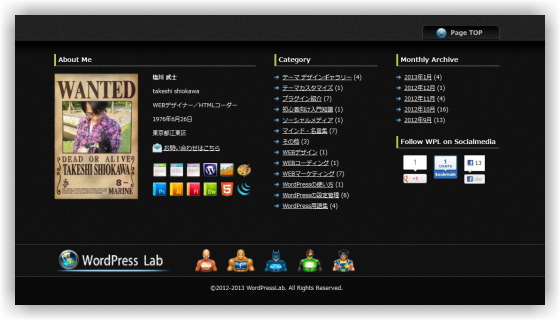
当サイトのデザインを、久々にイジってみました。
フッターまわりを中心に行っています。
さて、デザインを考えるとき ヘッダーには意識がいくものの、フッターは忘れがち。
そこで、私が今回 参考にした、2つの海外サイトを紹介したいと思います。
スポンサード リンク
二つの海外サイトにおける、優れたフッターデザインのまとめ記事。
海外サイト「Web Design Shock」では、ベストなフッターデザインサイトを、200個紹介。http://www.webdesignshock.com/the-200-best-footers-on-the-web-2(※2017年6月:Web Design Shock はWeb上から削除されたようです)
また「Blue Blots」では、ワードプレスでつくられたクリエイティブなフッターデザインが、30個紹介されています。http://blueblots.com/wordpress/30-creative-and-attractive-wordpress-footer-designs(※2016年7月:Blue Blots はWeb上から削除されたようです)
私は、特に以下のようなサイトから刺激を受けました!
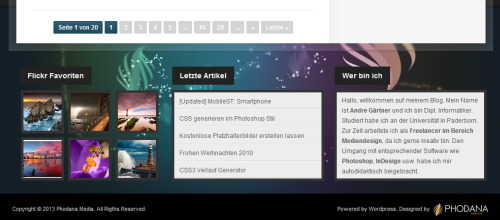
Phodana Media
http://www.phodana.de

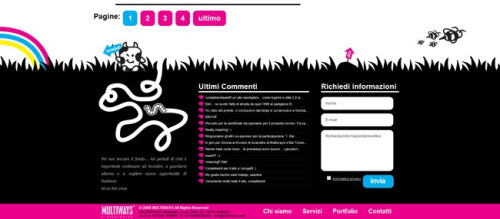
Multiways
Snail Bird
Yodiv
http://www.yodiv.com

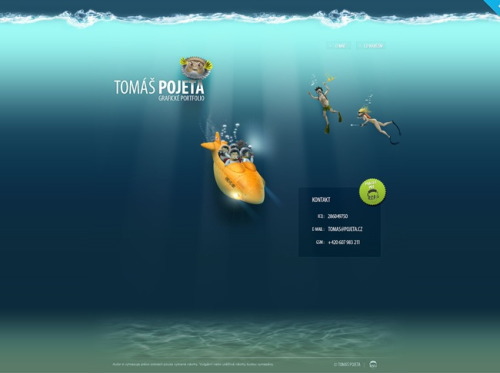
Tomas Pojeta
The Pixel
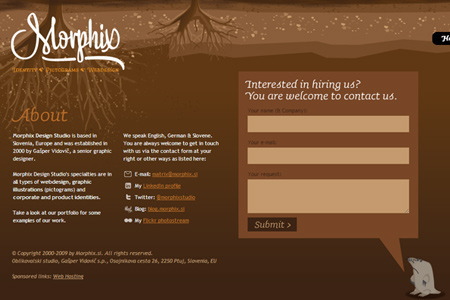
Morphix
フッターデザインについて感じるところ・・・
私は 1.凝ったイラストが使われていて 2.情報が整然としているフッターが好きです。
このことについては、色々と好みがあると思います。
ただ、今回さまざまなサイトを見ていて感じたことは、フッターデザインには2つのポイントがあるということです。
一つ目はサイト全体の世界観との統一感であり、もう一つはユーザーのアクションを考えたレイアウトです。
ぜひ、あなたのデザインの参考にしていただければと!
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR