アニメーションでグリグリ動かせ!
※2018年5月投稿、2020年6月最終更新。
ランディングページからブログまで様々なシーンで活用され続けている、基本Webギミック「スクロールアニメーション」。
強調したい要素へ目を引くことができる・読み進めることを促進できるといったメリットがあり、また単純にカッコいいことから、導入してみたい方もいるでしょう。
今回はWordPressサイトに、スクロールアニメーションを実装する方法を3つ紹介します。
一応、記事を書いた私の自己紹介をしておきます。
記事を読み終えると、あなたに最適なアニメーションの実装方法を理解できます。
流し読みでも十分役に立つと思いますので、ぜひ最後までお付き合いください。
それでは、早速いきましょう。
- 目次:WPにスクロールアニメーションを実装する3つの方法
-
 Animate.cssとwow.jsを使ってスクロールアニメーションを実装する
Animate.cssとwow.jsを使ってスクロールアニメーションを実装する
-
 スクロールアニメーションを設定できるWordPressテーマを使用する
スクロールアニメーションを設定できるWordPressテーマを使用する
-
 スクロールアニメーション用のWordPressプラグインを利用する
スクロールアニメーション用のWordPressプラグインを利用する
-
 まとめ
まとめ
Animate.cssとwow.jsを使ってスクロールアニメーションを実装する

WordPressに限らず様々な形態で通用する、一番オーソドックスな実装方法から。
有名なCSSライブラリAnimate.cssおよび、JSライブラリWOW.js(jQuery不要の優れもの)を使用します。
(※LP作成とかで私自身、何度もお世話になっているライブラリです)
両ライブラリの役割は大まかに以下のとおりです。
- Animate.css
- さまざまな種類(約60種)の中から指定したアニメーションを表現する。
- WOW.js
- スクロールに合わせてメソッド(今回ならAnimate.css用class名を付与)を発動。
WordPressサイトにこの方法を適用する場合、テーマファイルにHTMLやJSコードを記述するカスタマイズを行う必要があります。
それでは、Animate.cssとWOW.jsの実装方法を見てみましょう。
スクロールアニメーションcss「Animate.css」の使い方とは?
まず使い方をザックリいうと、以下の3ステップです。
- CDNサイトから読み込みパスをコピー。
- 上記を<link>タグで読み込む。
- アニメーションを付与したいHTML要素に指定用のclass名を記述。
では、具体的に!
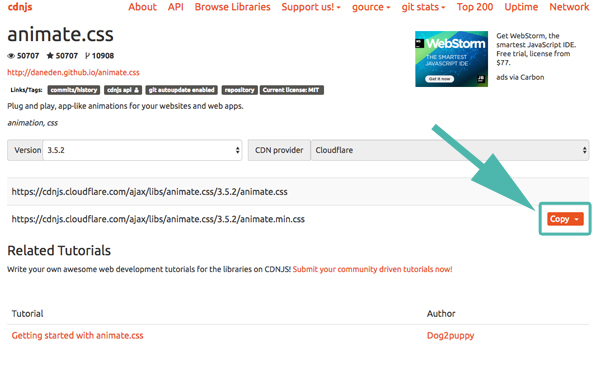
以下のCDNサイトにて「Copy」ボタンをクリックし、読み込みパスをコピーします。(※最新版のanimate.min.cssを選択すると良いでしょう)

![]() https://cdnjs.com/libraries/animate.css
https://cdnjs.com/libraries/animate.css
そしてコピーした読み込みパスを、下記のように<link>タグであなたのサイトに読み込ませます。
|
1 |
<link href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css" rel="stylesheet" /> |
さらに以下のAnimate.css公式サイトにて、約60種類のアニメーションデモと付与用のclass名を確認し、アニメーションを表現したいHTML要素に確認したclass名を記述します。
![]() 公式サイト:https://daneden.github.io/animate.css/
公式サイト:https://daneden.github.io/animate.css/
|
1 2 3 |
<div class="animated bounce">■アニメーション名「bounce」を付与!</div> <div class="animated fadeInDown">■アニメーション名「fadeInDown」を付与!</div> <div class="animated zoomIn">■アニメーション名「zoomIn」を付与!</div> |
実際には、こんな感じになります。
(※例では繰り返しアニメーション用のclass名「infinite」も記載してます)
■アニメーション名「bounce」を付与!
■アニメーション名「fadeInDown」を付与!
■アニメーション名「zoomIn」を付与!
スクロールアニメーションjavascript「wow.js」の使い方!
上記Animate.cssのみでは、スクロールに合わせるとか、アニメーションのスピード(何秒かけて動かすか?)や回数などの、細かい指定を行うことができません。
そこで必要となるのがWOW.jsです。
ザックリとした使い方は以下の4ステップです。
- CDNサイトから読み込みパスをコピー。
- 上記を<script>タグで読み込む。
- </body>のすぐ上に呼び出しコードを記述。
- アニメーションを付与したいHTML要素に指定用のclass名とdata属性を記述。
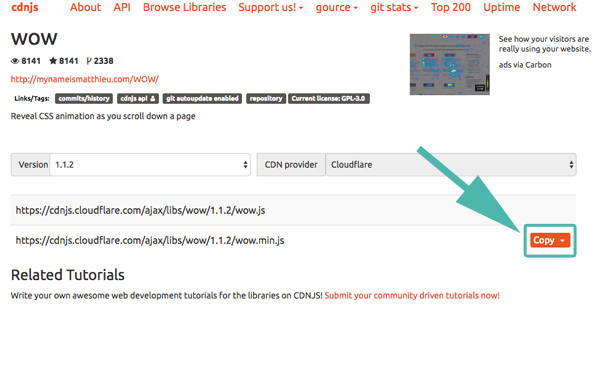
先程と同様に以下のCDNサイトにて「Copy」ボタンをクリックし、読み込みパスをコピーします。

![]() https://cdnjs.com/libraries/wow
https://cdnjs.com/libraries/wow
そしてコピーした読み込みパスを、下記のように<script>タグであなたのサイトに読み込ませます。
|
1 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js"></script> |
次に</body>のすぐ上に、以下のように呼び出しコードを記述しましょう。
|
1 2 3 4 |
<script> new WOW().init(); </script> </body> |
これでスクロールに合わせたアニメショーンの準備が完了しました。
で、アニメーションさせたい要素に、Animate.css用のclass名と共にWOW.js用のclass名、任意でdata属性を記述します。
ただし、上述のclass名「animated」は記述しないことに注意してください。
スクロールに合わせてWOW.jsが書き出してくれるためです。
|
1 2 3 |
<div class="wow bounce" data-wow-iteration="3">■スクロールで表示領域に至ったら「bounce」を3回!</div> <div class="wow fadeInDown" data-wow-duration="3s">■表示領域に至ったら、3秒かけてゆっくり「fadeInDown」!</div> <div class="wow zoomIn" data-wow-delay="2s">■表示領域に至ってから、2秒後にアニメーション名「zoomIn」を付与!</div> |
で、以下が実物となります。
■スクロールで表示領域に至ったら「bounce」を3回!
■表示領域に至ったら、3秒かけてゆっくり「fadeInDown」!
■表示領域に至ってから、2秒後にアニメーション名「zoomIn」を付与!
なお、細かい調整用のdata属性は下記が用意されています。
- data-wow-duration
- 指定した時間をかけて要素を動かす。
- data-wow-delay
- 表示領域に入ってから指定した時間が経過の後にアニメーション開始。
- data-wow-offset
- 画面下を基準値としてアニメーションを開始する距離を指定。
- data-wow-iteration
- 指定した回数アニメーションを繰り返す。
以上、スクロールアニメーション実装のオーソドックスな方法である、Animate.cssとWOW.jsの使い方をお伝えしました。
一方この手法は、テーマのカスタマイズに抵抗がある場合など万人向けではないかもしれません。
そこで次に、元々Animate.cssとWOW.jsが組み込まれているWordPressテーマを紹介したいと思います。
スクロールアニメーションを設定できるWordPressテーマを使用する
先にお伝えしたAnimate.cssとWOW.jsを使用する方法は、少なからずHTMLコード等を記述する必要がでてきます。
ですが世の中には、元々Animate.cssとWOW.jsのような仕組みが導入されているWordPressテーマが数多く存在しています(特に海外に多い)。
それらを活用すれば初心者の方でも超簡単にスクロールアニメーションを実現可能です。
今回は特に使いやすい日本語WPテーマの有名どころを、3つ紹介しましょう。
細かいアニメーション設定が可能!海外風の日本語WPテーマ「Grazioso」

海外Webサイト風の機能美な1カラムサイトを構築できるWordPressテーマ「Grazioso(グラツィオーソ)」
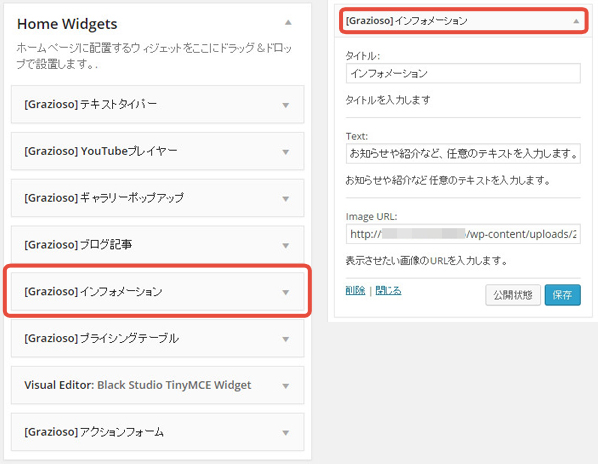
Animate.cssとWOW.jsが組み込まれており、ウィジェットでトップページにテキスト&画像のアニメーションを設定することが可能です。

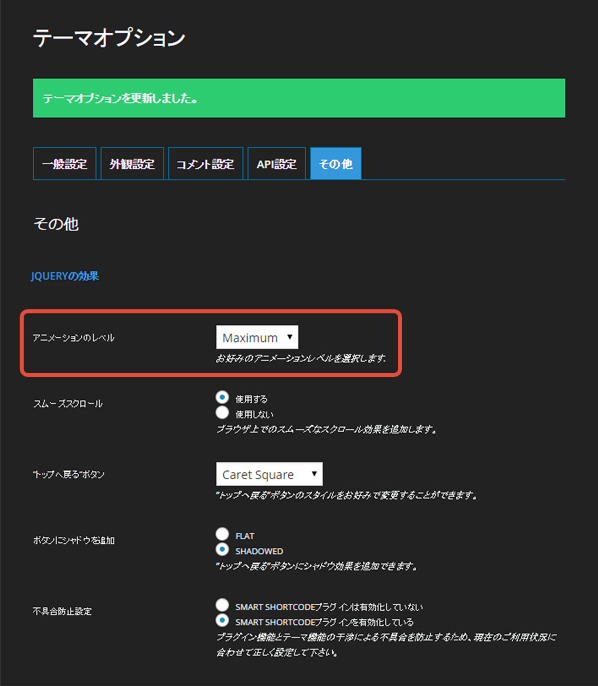
また、テーマオプションにてアニメーション効果レベルを3段階から選択できます。

1カラムのWebサイトはどんどん増えていますし、1カラムとスクロールアニメーションは相性バッチリです。
興味のある方は、以下から詳細やデモサイトをチェックすることができます。
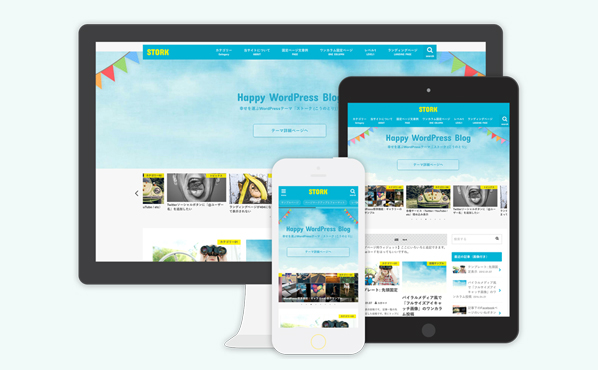
モバイルファーストなブログ向けWordPressテーマ「ストーク19」。

モバイルファースト(スマホ最適化)に主眼をおかれたブロガー向けのWordPressテーマ。
トップページのヘッダーイメージなどにナチュラルなアニメーションを表現することが可能です。
いわゆるブログマーケティングを進めていきたい方にピッタリのテンプレートとなります。
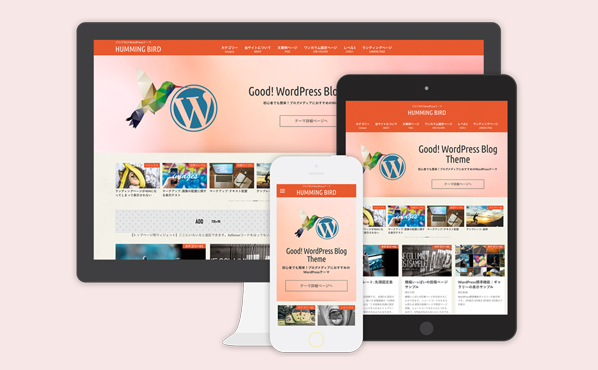
アニメーションで目立たせるブログ向けWPテーマ「ハミングバード」

先に紹介したストークの姉妹版であるブログ向けWordPressテンプレート「ハミングバード」。
こちらAnimate.cssおよびWOW.jsが組み込まれており、ヘッダーイメージやアイキャッチ画像、CTA部品、フッターエリアなどの様々なパーツをド派手なアニメーションで演出可能です。
アニメーションを前面に押し出した、個性的なブログを構築したい方に最適なテーマとなっています。
ということで、おすすめWordPressテーマを3つ紹介しました。
このような専用のテーマを使用すれば、当然HTML等コーディングは不要ですし、お手軽にスクロールアニメーションを実装できます。
スクロールアニメーション用のWordPressプラグインを利用する

先に紹介したような専用のWordPressテーマを使用することは、確かにスクロールアニメーションを実現する有効な方法です。
ただし現在使用しているテーマを変更したく無いケースもあるでしょう。
さらにAnimate.cssとWOW.jsをコーディングで適用することにも抵抗がある場合、「Shortcodes Ultimate(ショートコード アルティメット)」というWordPressプラグインを使用するのが吉かもしれません。
Animate.cssとWOW.jsが使えるWPショートコードプラグイン
「Shortcodes Ultimate」とは、アニメーションの他、見出し・リスト・アコーディオン・囲み枠などなど、様々なWeb部品を表現できるショートコードを使用するためのプラグイン。
Animate.cssとWOW.jsが組み込まれており、以下のような手順でアニメーションを設置することができます。
「Shortcodes Ultimate」でアニメーションを設置する使い方

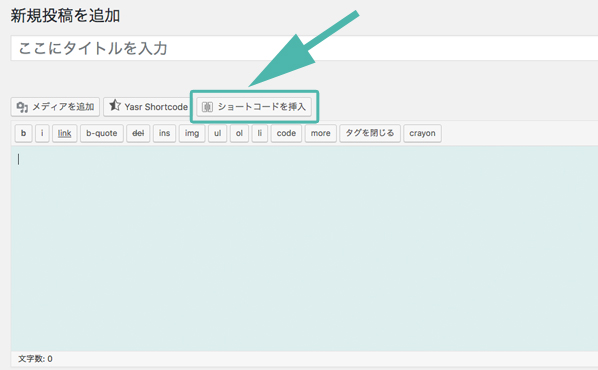
プラグインを追加し有効化すると、記事投稿や固定ページ投稿ページに「ショートコードを挿入」メニューが出力されるのでクリック。

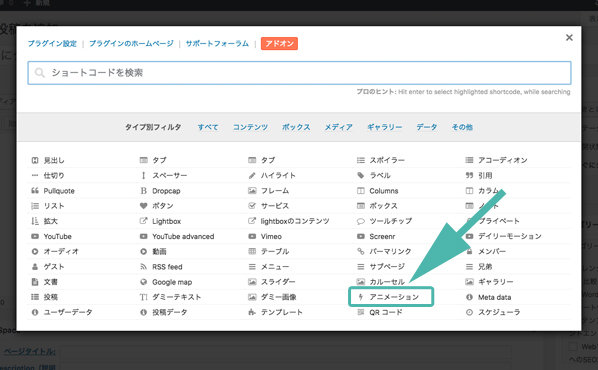
設置できるWeb部品の一覧モーダルが出力されるので「アニメーション」をクリック。

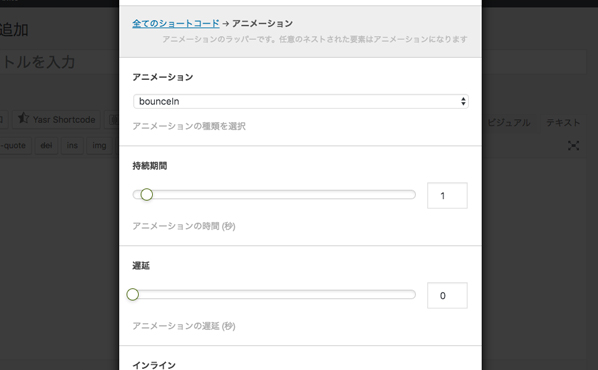
本来であれば「Animate.cssやWOW.js用のコードを記述する必要がある」アニメーションの詳細設定を、モーダルUIから行うことが可能です。
「Shortcodes Ultimate」は人気のあるプラグインであり結構便利だと思いますが、現在のプラグイン使用状況によってはプラグイン同士の競合が発生する可能性もあります。
なので、適用してみて何か動きが変な場合は他の手段を選択いただければ幸いです。
まとめ
以上、WordPressサイトにスクロールアニメーションを実装する3つの方法を紹介しました。
最初のAnimate.cssとWOW.jsを読み込んで実装する方法は、一番オーソドックスと言えます。ですがある程度のコーディング知識が必要です。
次に紹介した専用のWordPressテーマを使用する方法は、初心者の方には一番安全な方法となります。
最後のプラグインを使用する方法はプラグイン競合の可能性があるものの、テーマを変えたく無いしコーディングもしたくない方に最適な手段と言えるでしょう。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR