コーディングを短時間で、しかも簡単に。
一時期遠ざかっていましたが、最近またレスポンシブがらみの仕事が増えてきました。
その一つに、CSSフレームワークの有名どころBootstrapを使ったものがありまして、、、
そこで今回は、Bootstrapの概要を解説したいと思います。
フレームワークとは何か?
フレームワークって何? テンプレートとの違いとは?
という方もいるかもしれませんので、少し解説しておきます。
まず、フレームワークという言葉自体は、Wikipediaにおいて、以下のように解説されています。
”開発・運用・意思決定を行う際に、その基礎となる規則・構造・アイデア・思想などの集合のこと。日本語では「枠組み」などと訳されることが多い。”
なるほど、構造・枠組みですか…ちょっと分かりにくいですね。
要するに、ちょっとカスタマイズするだけで目的の制作物が完成できるソースコードファイルのことだと思っていただければ、よろしいかと思います。
ちなみに、何もカスタマイズしなくても完成しているものは、テンプレートと呼ばれることが多いです。
Bootstrapは、レスポンシブ対応のCSSおよびJSのファイル。
本題であるBootstrapは、Twitter社が開発しているフレームワーク。
具体的には、レスポンシブデザインのWEB制作において使用されるであろうCSSコードや、よく使われるjavascriptコードのファイルのパッケージです。
そのCSSファイルをマークアップするHTML5ファイルに読み込ませ、必要なclass等を記述するだけで、簡単にレスポンシブ化することができます。
一方JSファイルの方は、モーダルウィンドウやアコーディオンなど、よく使われるjQueryプラグインがパッケージになっているイメージです。
また、アイコンフォントのファイルもパックになっています。
Bootstrapの使用準備。
公式サイトから、ファイル一式をダウンロードしましょう。
Bootstrap公式サイト:https://getbootstrap.com/
ファイル構成は、以下のようになっています。
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css ★
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js ★
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
上記のうち主に使用するのは、bootstrap.min.cssと、bootstrap.min.jsの二つです。
htmlの<head>タグに読み込ませまれば、使用準備完了です。
Bootstrapの基本的な使い方。
記事の趣旨が「Bootstrapとは何か?」なので、ここでは触りの部分の紹介にとどめます。
基本的な使い方ですが、divタグに以下のように決まったclass名を記述するだけです。
|
1 2 3 4 5 |
<!-- bootstrap3(2014年4月現在最新Ver.)の場合 --> <div class="col-md-8">ホニャララほげほげテキストテキスト</div> <!-- Bootstrap2の場合 --> <div class="span8">ホニャララほげほげテキストテキスト</div> |
このような記述によって、以下のようなシステムを適用することが可能となります。
- 固定および可変グリットシステムの適用
- Bootstrapは、12カラムに分割したグリッドシステムを採用しており、カラム分割したページが簡単に制作可能です。
- デバイスごとのカラム指定の適用
- スマホやタブレット向けは1カラム、PC向けは2カラムなど、画面幅による指定をclassによって振りわけられます。
- グリットの中のグリット(入れ子)のカラム指定
- カラム分けしたエリアの中身を、さらにカラム分けすることができます。
その他の詳細は、以下に紹介する解説サイトを参照いただければと思います。
Bootstrapの解説サイト紹介。
以下のサイトで詳細説明がなされており、参考になるかと思います。
(最新バージョンであるBootstrap3の解説になります。)
- @IT – アットマーク・アイティ(総合的に解説されています。)
Design up(初心者向けの記事です。)- coliss(フレームワーク中級者向けの記事。)
Bootstrapで制作されたWEBサイトの事例。
以下は、Bootstrapを使って作られたサイトの事例です。
レスポンシブデザインですので、ブラウザの幅を変えてみると面白いかもしれません。
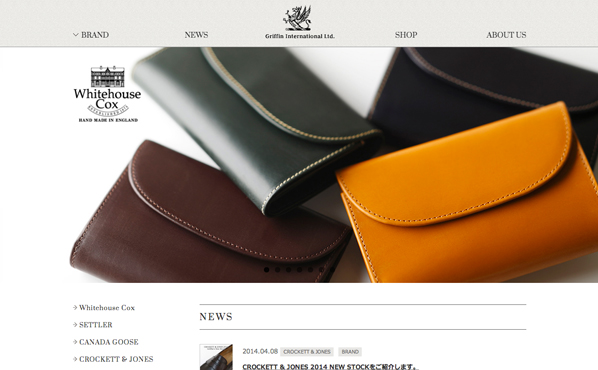
1. Griffin International Ltd.
革製品ブランドの代理店サイト。
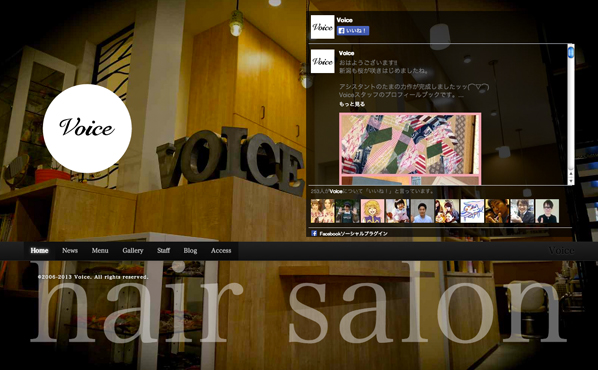
2. Voice
新潟にあるヘアサロンの店舗サイト。
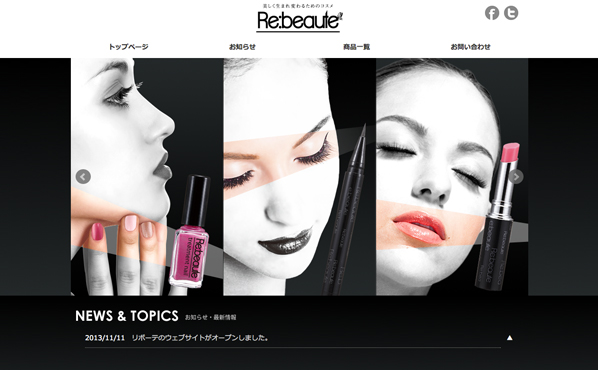
3. Re:beaute
Bootstrap&WordPressで構築された化粧品の紹介サイト。

http://amaze-plus.com/rebeaute/
4. SRE
制作会社のコーポレートサイト。

http://www.sr-engine.com/
以上、Bootstrapの情報でした。WordPressテーマにも普通に使えますので、興味のある方は適用されてみてはいかがでしょうか?
また、フレームワークを使って自分で組むのはめんどくさい。という方は、下記の記事をご参考ください。
参考記事:おすすめ日本語WordPress有料テーマ・テンプレート一覧
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR