さて、現在通っているスクールで、jQuery mobileを使ったスマホサイトの制作を学んでいます。
で、このサイトもスマホ対応をした方が良いなと感じ、スマホ対応用のプラグインを導入しましたので紹介しようと思います。
導入にかかった時間は15分くらいでしたので、実に手軽です。
スマホ、タブレット、PCなど閲覧者のデバイスごとにテーマを切り替えるプラグイン「WPtap Mobile Detector」
とりあえず、実装した結果です。 スマホから このサイトを見ると以下のように表示されます。
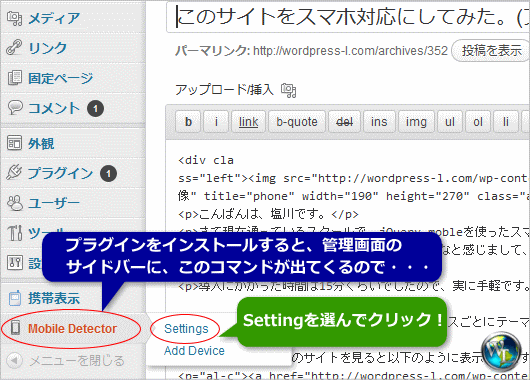
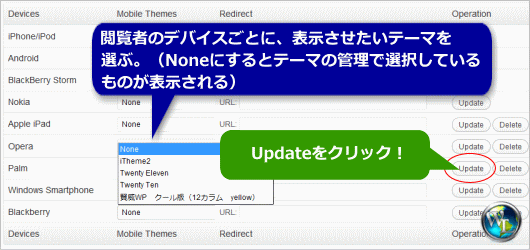
使い方も簡単でプラグインのインストール後、次のような操作を行うと閲覧者のデバイスによって、どのテーマを表示させるのかを設定することができます。


ただ、WPtap Mobile Directorは、あくまでテーマを自動で切り替えるプラグインですので、スマホ用のテーマを用意する必要があります。
スマホ・タブレット・PCによってレイアウトが変わるレスポンシブルなテーマ
今回、WPtap Mobile Directorでスマホ用に設定したのは「iTheme2」というレスポンシブルWEBデザインなテーマ。 以下の画像からiTheme2のデモサイトにいけますので、そこでウィンドウのサイズを変えてみていただくとレスポンシブルWEBデザインを実感いただけると思います。
Apple社の製品やサイトを思わせるようなデザインです。テーマの無料ダウンロードは→http://themify.me/themes/itheme2
今後スマホページ用のテーマは、カスタマイズしたりいろいろ変えると思いますが、このプラグインにはしばらくお世話になりそうです。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR



[…] 先日、ワードプレスをスマートフォンやタブレットに対応するプラグイン「WPtap Mobile Director」を紹介しました。 […]