簡単にページナビを設置する!
通常のワードプレステンプレートには、ページナビゲーションメニュー(=ページネーション)が存在しません。
ですが、投稿数が多くなった際の導線を考えると、ブログの様なページナビが欲しいところです。
今回は、さまざまデザインのページナビを簡単に設置するためのプラグイン、【WP-PageNavi】&【WP PageNavi Style】を紹介します。
WP-PageNaviプラグインでナビを設置。

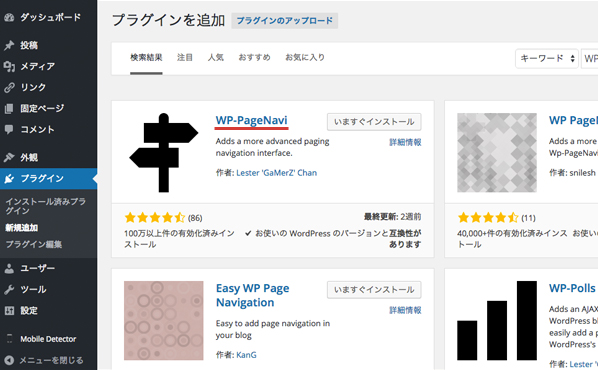
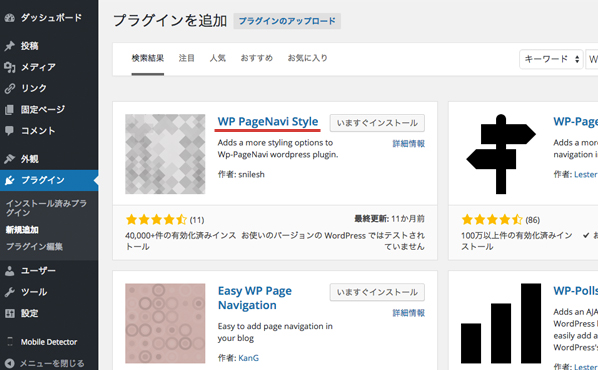
まず、管理画面 >プラグイン >新規追加 から、WP-PageNaviをインストールし有効化。
その後、使用されているテーマファイルにおける、ページナビゲーションを設置したい部分に下記のPHPコードを追記します。
|
1 |
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?> |
すると、コードを追記した部分にナビが出力されます。

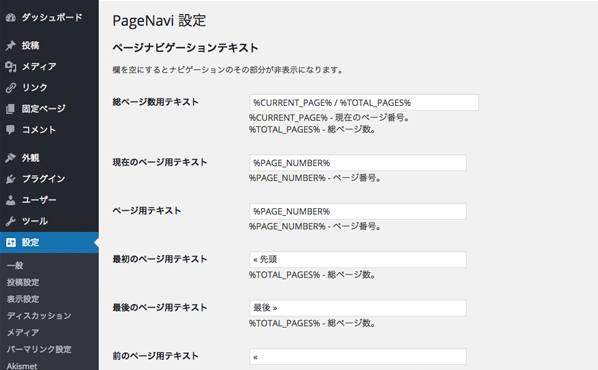
また、管理画面 > 設定 > PageNavi Style から遷移できる WP-PageNavi設定画面において、ページネーションに出力される文字列(「先頭」「最後」といった文字列)などを変更したり、各種カスタマイズを行うことも可能です。
WP PageNavi Styleプラグインでデザインを変更。

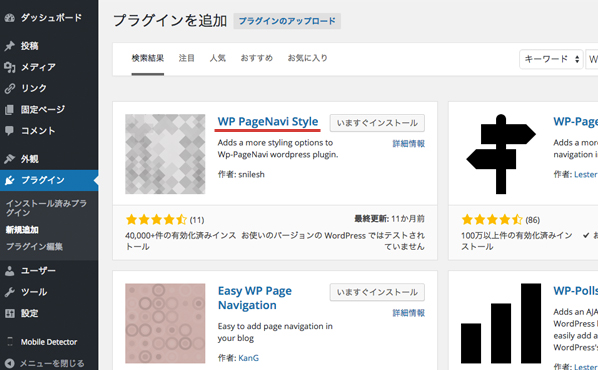
上記で設置したページネーションは、WP PageNavi Styleというプラグインをインストールすると33種類のデザインから、お好きなものを選んで変更できるようになります。

管理画面 > PageNavi から、WP PageNavi Style Options画面を立ち上げ、プルダウンメニューから項目を選ぶとプレビューが表示されます。
その中から好きなデザインを選んで「save setting」ボタンを押下するだけの手軽さです。
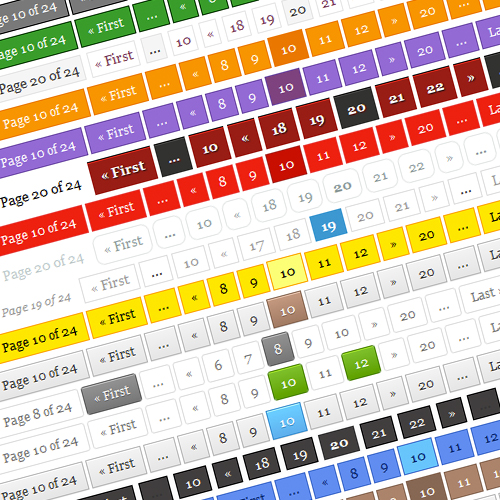
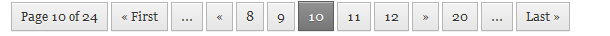
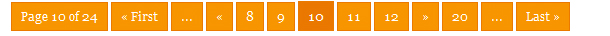
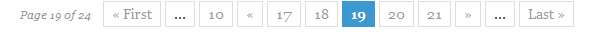
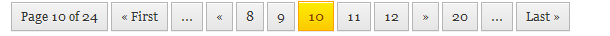
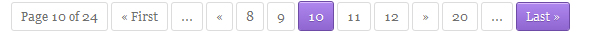
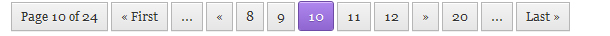
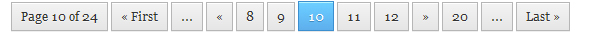
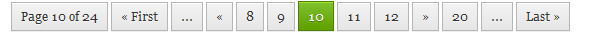
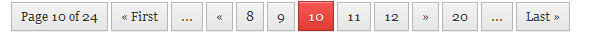
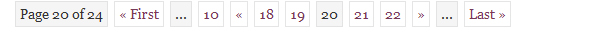
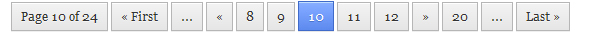
デザインラインナップ33種
WP PageNavi Styleプラグインを使用して、選ぶことができるページナビデザインは、以下の33種類となります。
- 01. CSS3 RED
-

- 02. CSS3 ORANGE GLOSSY
-

- 03. RED
-

- 04. GRAY
-

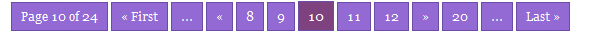
- 05. PURPLE
-

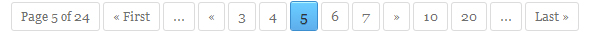
- 06. CSS3 LIGHT BLUE
-

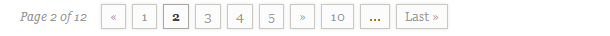
- 07. DEFAULT
-

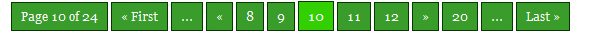
- 08. GREEN
-

- 09. BLACK RED
-

- 10. BLACK
-

- 11. CSS3 BROWN
-

- 12. BROWN
-

- 13. CSS3 GRAY GLOSSY
-

- 14. ORANGE
-

- 15. WHITE BLUE
-

- 16. CSS3 YELLOW GLOSSY
-

- 17. CSS3 BLACK GLOSSY
-

- 18. ROUND WHITE
-

- 19. CSS3 GREEN
-

- 20. CSS3 BROWN GLOSSY
-

- 21. CSS3 PURPLE
-

- 22. CSS3 PURPLE GLOSSY
-

- 23. CSS3 LIGHT BLUE GLOSSY
-

- 24. CSS3 GREEN GLOSSY
-

- 25. RED BLACK
-

- 26. YELLOW
-

- 27. CSS3 YELLOW
-

- 28. CSS3 BLACK
-

- 29. CSS3 RED GLOSSY
-

- 30. CSS3 GRAY
-

- 31. MINIMAL
-

- 32. CSS3 BLUE GLOSSY
-

- 33. BLUE
-

プラグイン【WP-PageNavi】&【WP PageNavi Style】の紹介は以上になります。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR