『数多くあるWordPressテーマの中でも、カスタマイズしやすいものを見つけたい』
『コードを書かなくても思い通りにカスタマイズできるWordPressテーマを知りたい』
こんなニーズに、お応えします。
記事を書いている私は、UIデザイナー兼フロントエンドエンジニアとして集客用CMS開発会社に勤めており、各種CMSのテンプレートを数多く調査してきました。
また、WordPressは2009年から利用しており、様々なWPテーマをイジるのが趣味です。
これら経験を背景に、今回は以下を目的として執筆しました。
- コード不要でカスタマイズしやすいテーマが見つかる【超初心者向け】
- 子テーマでのコードカスタイズがしやすいテーマが見つかる【初級者向け】
- あなたに最適なカスタマイズ向けWPテーマを発見できる
『コード不要を求める』or『CSS等をガリガリ書きたい』を区別してますので、ぜひ必要な部分をお読みいただければと思います。
また、初心者・初級者の方が扱いやすいよう日本語のテーマのみを対象としました。お留めおきください。
それでは、本題に入ります。
コード不要!カスタマイザーが充実した初心者向けのWordPressテーマ

まずはコードを書かずとも自在なカスタマイズが可能なテーマを紹介します。
『外観>カスタマイズ』や『外観>ウィジェット』の他、そのテーマ独自のオプションによって、痒いところに手が届くような細かいカスタマイズが可能です。
具体的には、以下3つとなります。
| テーマ名 | 特徴 | 価格(税込) |
|---|---|---|
| DIVER | カスタマイズ用メニュー数が最多 | 17,980円 |
| THE THOR | 最強SEO力と高いカスタマイズ性 | 16,280円 |
| AFFINGER | カスタマイザー充実系の元祖 | 14,800円 |
順番に説明します。
『DIVER(ダイバー)』カユい所に手が届く!細かいカスタマイズが可能
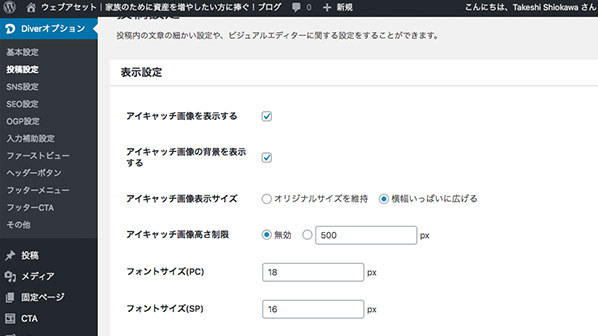
『DIVER』は、『外観>カスタマイズ』や『外観>ウィジェット』といったカスタマイズ用のメニューが鬼のように多いテーマです。
カラー設定だけでも50項目あるし、文字の大きさや行間、サイトのレイアウト幅の数値まで細かく設定可能。とにかく『普通ならCSS書く所じゃね?』と思える部分もカスタマイズメニューでOK!
まぁメニューの多さは時にデメリットにもなるだろうと思われるかもしれません。
ですが、コードなしに細かいところまでカスタマイズしたい方にとっては明らかにメリットと言えます。
だってレイアウトの数値なんて、HTML・CSS分からない方がコードで書いたら、デザインぶっ壊す可能性が高いですから。
なのでコード書かずに自在にカスタマイズしたい方にとって、DIVERのメニュー数の多さはメリットです。
その他、DIVERの特徴は以下のとおり。
- サポートが迅速で丁寧なことが好評
- SEOに強く収益化の動線に配慮されてる
- 入力補助機能(記事装飾)が便利
- 有名ブロガーの利用も多い
特徴的なのは、サポートがリアルガチで手厚く評判良いことですね。
気になる方は、以下の参考記事をご覧ください。
参考記事:WordPressテーマ『Diver』のリアルな評判ってどうなの?
あと『入力補助機能』も私自身使ってみて超便利だと感じました。要するに動くマーカーとかチェックマークなど記事装飾のための機能です。
他のテーマだとショートコードが必要な場面ですが、DIVERはコード使わずに設定できます。
上記のように総合的に優れているためか、DIVERは有名ブロガー・インフルエンサーの方の利用も多いです。
参考記事:【保存版】WPテーマ『DIVER』が使用されたサイト例のまとめ
『HTMLやCSSは全然分からん。でもオリジナリティの溢れるカスタマイズはやりたい!』という方にこそ、ぜひ公式サイトをチェックいただくことを切実にオススメいたします。
『THE THOR(ザ・トール)』最強SEO力と高いカスタマイズ性を備える
次は『THE THOR』。このテーマもカスタマイザーが充実しており、コード無しで色々なカスタムが可能。
例えば以下のような感じです。
- サイト各箇所の詳細カラー設定
- 画像上にテキストとボタンの配置
- 記事一覧のデザイン選択
- デバイス別のヘッダーメニューの表示/非表示設定
- カテゴリや記事ごとにCTAの設定
上記の中でも『カテゴリや記事ごとにCTAの設定』は便利だと感じてます。
複数ジャンルのブログで収益出そうと考えてるなら、この機能があった方が良いです。
その他の特徴として、とにかくGoogleが推奨する技術をブッコミまくって、サイト高速表示日本一を実現しています。
例えば『gzip圧縮転送』とか『CSS非同期読み込み』など。スマホ向けの『PWA(プログレッシブウェブアプリ)』まで入れてるのは、ちょっとマニアックとも言えますね。
参考サイト:はじめてのプログレッシブウェブアプリ – Google Developers
実際、THE THORを使ったブログは内容にもよりますが、Googleのスピードチェックツールで90点以上が出ます。
ですのでTHE THORは、コード無しで簡単にゴリゴリカスタマイズできて、SEO力にもこだわりたい方は、チェックしてみると吉だと思いますよ。
『AFFINGER(アフィンガー)』カスタマイザー充実系テーマの元祖
続いては『AFFINGER』です。
先述『DIVER』『THE THOR』などのカスタマイザーが充実しまくったWPテーマの先駆けのような存在のため、あなたもよくご存知かもしれません。
AFFINGERのカスタマイズ関連の特徴は、下記のような感じです。
- サイトのカラー設定メニューが分かりやすい
- ロゴアイコンやメニューアイコンまで設定できる
- 広告用の基本設定が充実してる
- 広告用のウィジェットが充実してる
- カスタマイズメニューのアップデートが頻繁
AFFINGERの一番の特徴は、広告設置関連のカスタマイズメニューがかなり充実していることです。
これは、アフィリエイトやアドセンスで稼ぐことに特化していることが理由でしょう。
また、高速化などSEOに求められる基本的な機能は、十分に備わっています。
アフィリエイトで実績と出したい方。一度、AFFINGER公式サイトを確認してみて損はないかもしれません。
子テーマでのCSSカスタマイズがしやすいシンプルなWordPressテーマ

さてここからは、コードを使ったカスタマイズがしやすいWordPressテーマを紹介していきます。対象はコーディング初級者のレベルといった感じです。
※初心者の方には、おすすめではありません。
結論、以下の2つがおすすめです。
| テーマ名 | 特徴 | 価格(税込) |
|---|---|---|
| Lightning | WordPress公式テーマ | 無料 |
| Habakiri | WordPress公式テーマ | 無料 |
では、順番にご紹介します。
『Lightning(ライトニング)』企業サイト風のWordPress公式テーマ
まず紹介するのは『Lightning』。WordPress.orgの公式テーマに登録されているテーマとなります。
有名なフレームワークBootstrapをベースとしたシンプルデザインです。
主な特徴は以下のとおり。
- 機能面は専用の多機能型プラグインにて実装し設定
- デザイン面はテーマにて『Lightning』設定
- いわゆる子テーマを使ったコードでのカスタマイズが前提
- つまり『デザインはテーマ・機能はプラグイン』と分離されてる
で、上記のデザイン面ですが、企業サイトや店舗サイト向けのシンプルなものとなっており、自分風にゴリゴリカスタマイズしたい方に打ってつけです。
もちろん、子テーマも公式サイトからダウンロードできます。
なお機能面についても、企業サイトや店舗サイト向けのものが入っています。お店・会社情報の簡単表示やトップページの3列のPRボックスなどなど。
Lightningの詳細確認や子テーマの入手は、公式サイトにてどうぞ。
『Habakiri(ハバキリ)』超シンプルなWordPress公式無料テーマ
最後に紹介するのは『Habakiri』。先ほどの『Lightning』同様にWordPress.orgの公式テーマに登録されており、Bootstrapをベースにしています。
Lightningよりもさらにシンプルであり、Bootstrapのデザインパーツをそのまま使っている感じですね。
また、コードを使ったカスタマイズが前提のテーマでもあります。
ただHabakiriには、カスタマイズ用の子テーマが用意されていません。
ですので自分で作りましょう。作成方法は公式サイトにて解説されています。
子テーマの作成方法 by Habakiri公式サイト
https://habakiri.2inc.org/manual/create-child-theme/
さらに特徴を整理すると下記のとおり。
- むちゃくちゃシンプルなデザイン
- 子テーマを使ったコードカスタマイズ前提
- コーダーを生業としている人たちからも好評
- 何気にヘッダーやナビのカスタマイザーが充実
- Bootstrap使ったことある方におすすめ
実際のHabakiriの雰囲気などの確認は、公式サイトにてどうぞ。
まとめ
今回はカスタマイズがしやすいWordPressテーマを紹介しました。
カスタマイズと言っても『コードを使わず行いたいのか?コードを使った行いたいのか?』によって、求めるものが全然変わってくると思います。
結論、コードを書かずに簡単にカスタマイズしたいなら、機能が充実したテーマを選ぶのが吉。
コードを書くなら、ある程度シンプルなテーマをチョイスするのが良いでしょう。
以上、ご参考いただけますと幸いです。
超多機能でSEOに強い!ブロガー・アフィリエイターを虜にするWPテーマDIVER
国内最速のサイト表示スピード!最新技術が詰め込まれたWPテーマTHE THOR

